고정 헤더 영역
상세 컨텐츠
본문
디자인 착수 전 필요한 사항이라면 화면크기를 얼마로 할까 개발자와 논의 후 사이즈를 정하게 될 텐데요,,
iOS인지 Android인지... 어떤 사이즈를 기준으로 할 건지 정하고 작업에 들어가게 됩니다.
앱디자인 시작할 때 가장 기본적이고 필수적인 작업이죠.

가장 많이 쓰는 사이즈는
iOS기준 375*812
Android 기준 360*800
인데요,,,,이 사이즈는 도대체 어떻게 정하게 됐을까요?

바로 그 기준이 되는 해상도 점유율을 알아야 합니다.
디바이스별 최적화 작업을 위해서 기준이 되는 해상도 점유율은 어디서 찾아야 할까요?

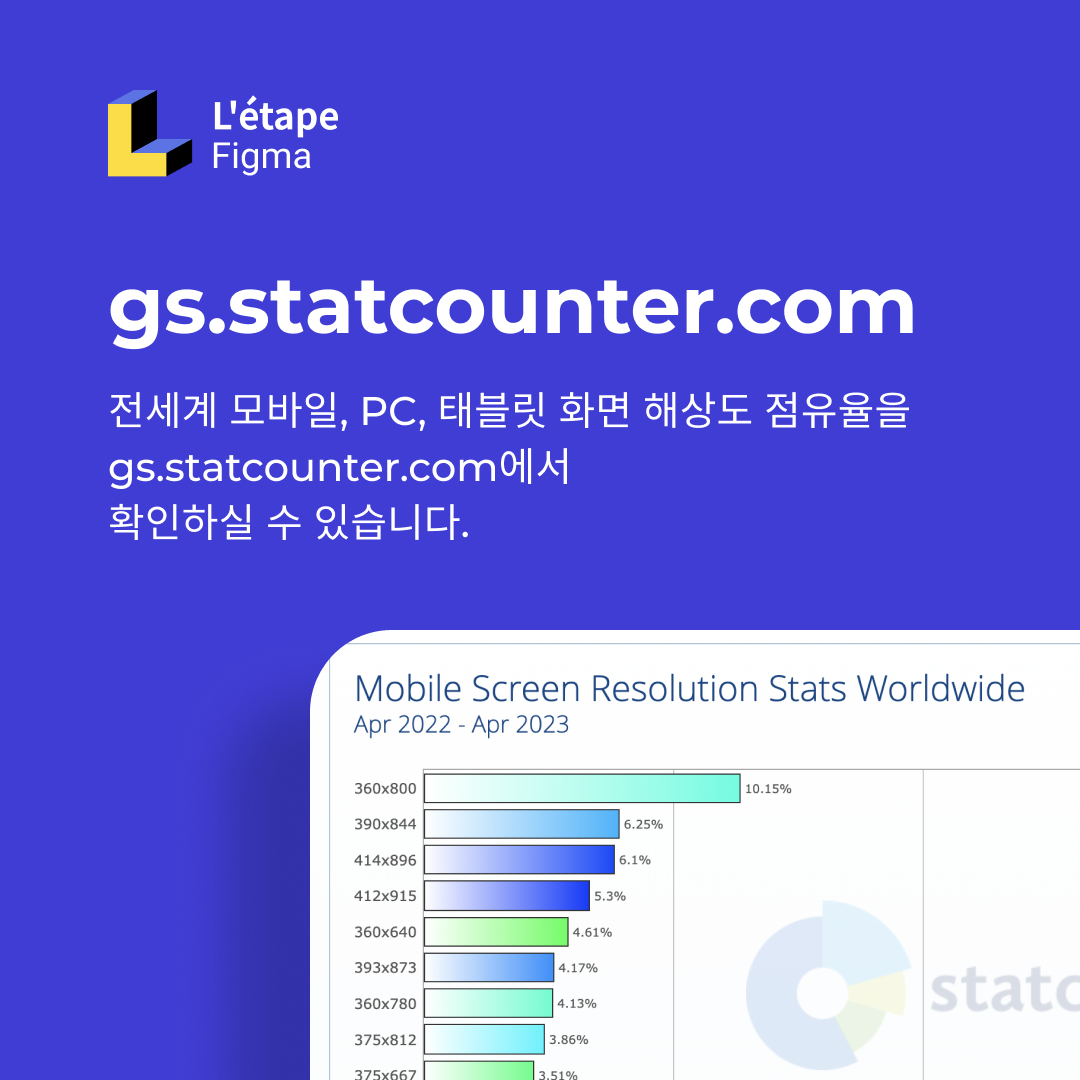
전 세계 모바일, PC, 태블릿 화면 해상도 점유율을 보여주는 사이트입니다
Statcounter Global Stats - Browser, OS, Search Engine including Mobile Usage Share
Tracks the Usage Share of Search Engines, Browsers and Operating Systems including Mobile from over 5 billion monthly page views.
gs.statcounter.com
디바이스별 해상도 점유율뿐만 아니라 브라우저 버전, 윈도우, 맥 점유율도 상세하게 보여주고 있습니다.
뿐만 아니라 지역별 데이터와 기간도 설정하여 소팅할 수 있습니다.

가장 많은 점유율을 가진 해상도 기준으로 작업사이즈를 정하는 것이지만 절대적인 수치는 아닙니다.
OS별, 기기별 환경이 다르고 서비스 성격에 따라서도 달라지니 이것은 서로 합의점을 찾고 정하는 게 좋을 것 같아요~
화면사이즈부터 디자인 공유방법까지 디자이너는 개발자와 퍼블리셔, 기획자와 소통하는 일이 많을 텐데요,
커뮤니케이션 스킬도 디자이너의 덕목 중 하나라는 것 잊지 마시길 바랍니다.
Letape Figma 레탑피그마
figma 웹기획 UI/UX 전문 교육
www.letapefigma.com:443
'UXUI 이야기' 카테고리의 다른 글
| Padding과 Margin의 차이점 (0) | 2023.07.03 |
|---|---|
| AI가 이미지 채워주는 포토샵 Generative fill (0) | 2023.07.03 |
| Visual Hierarchy(시각적 위계)의 중요성 (0) | 2023.07.03 |
| 스플래시 이미지가 placeholder 이미지라고? (0) | 2023.07.03 |




