고정 헤더 영역
상세 컨텐츠
본문
오늘은 피그마에서 스켈레톤 디자인을 만들어 주는 플러그인을 소개해 드릴게요.
스켈레톤은 만들려면 조금 손이 많이 가는 작업이긴 한데요. 피그마 플러그인으로 빠르고 퀄리티 있게 만들 수 있습니다.


스켈레톤 디자인(Skeleton Design)이란?
웹 또는 모바일 애플리케이션의 로딩 과정에서 사용자에게 시각적 피드백을 제공하는 디자인 기법입니다. 로딩 시간이 길거나 내용이 동적으로 로드되는 경우, 사용자는 대기하는 동안 화면이 비어있거나 정적인 상태를 보게 됩니다. 이때 스켈레톤 디자인은 사용자에게 로딩 중임을 알리고, 콘텐츠가 로드되는 모습을 시각적으로 제공하여 사용자 경험을 개선합니다.
스켈레톤 디자인은 주로 회색 톤의 선, 형상 또는 패턴으로 구성된 시각적인 요소를 사용합니다. 이러한 요소는 실제 컨텐츠의 위치와 형태를 시뮬레이션하여 화면이 채워져 있는 것처럼 보이게 합니다. 예를 들어, 로딩 중인 리스트나 그리드에서는 회색의 가상 아이템이 배치되어 있는 형태가 스켈레톤 디자인의 한 예입니다.
스켈레톤 디자인은 사용자에게 진행 상태를 시각적으로 전달하여 대기 시간 동안의 불편함을 완화합니다. 사용자는 화면이 반응하고 로딩 중임을 알 수 있으며, 콘텐츠가 로드되는 모습을 예상할 수 있습니다. 이를 통해 사용자는 더 나은 전반적인 사용자 경험을 얻을 수 있습니다.

피그마 플러그인 탭에서 Ghost 플러그인을 받아주세요.

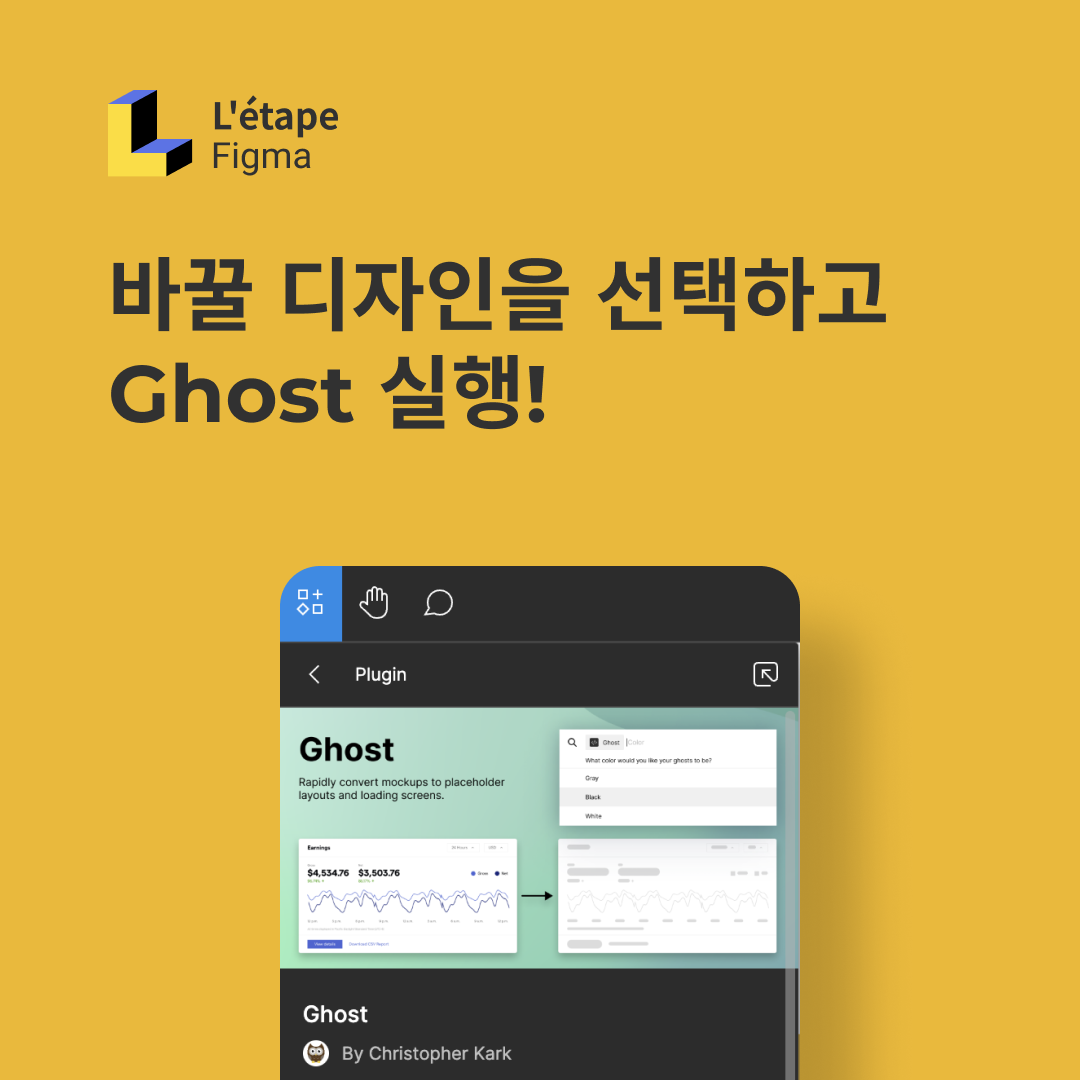
바꿀 디자인을 선택하고 고스트 플러그인을 실행해줍니다.
전체 프레임을 선택하여 바꿀 수도 있지만 프레임 안의 반복되는 디자인 중 일부를 선택하여 바꿔줄 수도 있습니다.

Ghost 플러그인을 실행하면 스켈레톤 디자인을 설정할 수 있는 창이 보입니다.
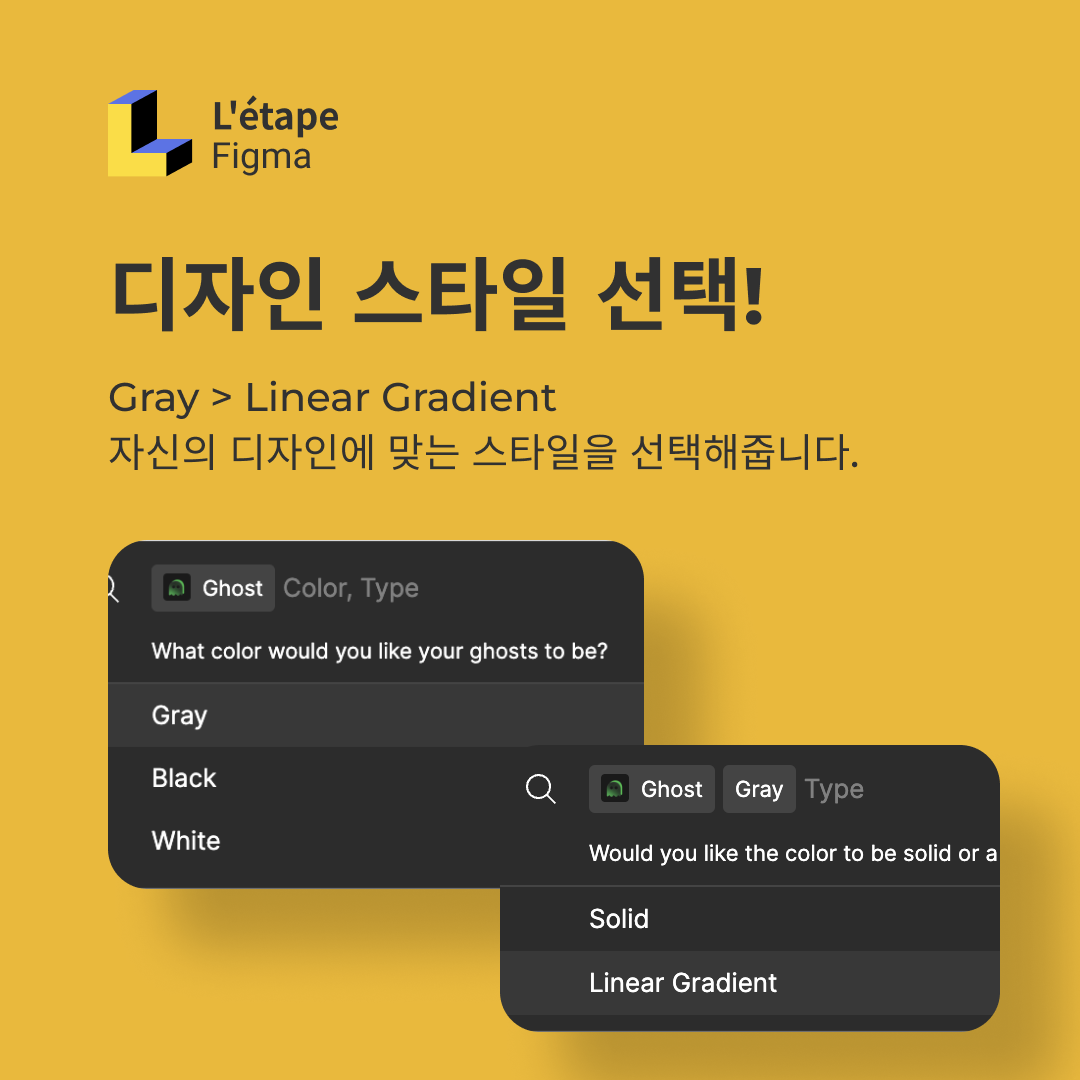
Gray와 black, white 중 선택해 줍니다. White 스켈레톤은 다크모드에서도 스켈레톤 디자인을 생성할 수 있습니다.
Gray를 선택하니 Solid와 Linear Gradient 중 원하는 스타일을 선택해줍니다.

예제는 Gray에 Linear Gradient를 선택해 줬습니다.
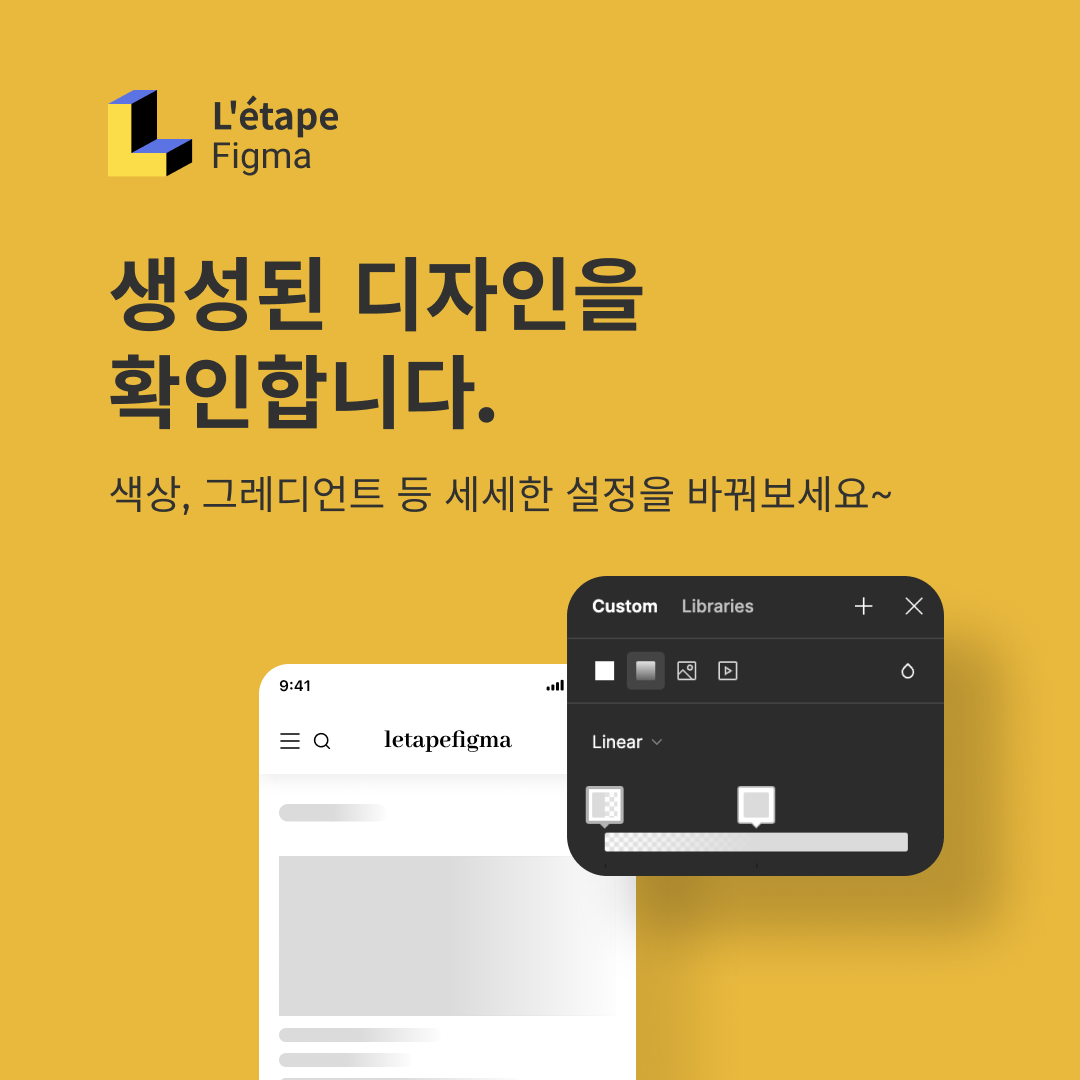
생성된 스켈레톤의 요소를 선택하여 색상, 그레디언트 스타일등을 세세하게 조정할 수 있습니다.
Letape Figma 레탑피그마
figma 웹기획 UI/UX 전문 교육
www.letapefigma.com
레탑피그마 오픈 채팅방 문의
https://open.kakao.com/o/sJdtEyCe
레탑 피그마
#figma #피그마 #레탑피그마 #피그마강의 #웹기획강의 #웹기획 #figma강의
open.kakao.com
'UXUI 디자이너의 Figma' 카테고리의 다른 글
| 피그마 컴포넌트 베리언트(Variants) 익히기 (0) | 2023.07.11 |
|---|---|
| 피그마의 핵심 기능 컴포넌트(Component) 알아보기 (0) | 2023.07.10 |
| 피그마에서 반응형 카드 만들기 - min,max width 사용 (0) | 2023.07.10 |
| 피그마에서 반응형 웹 만들기 - 오토레이아웃 (0) | 2023.07.10 |
| 피그마에서 브랜드 로고 SVG로 가져오기 (0) | 2023.07.10 |




