고정 헤더 영역
상세 컨텐츠
본문


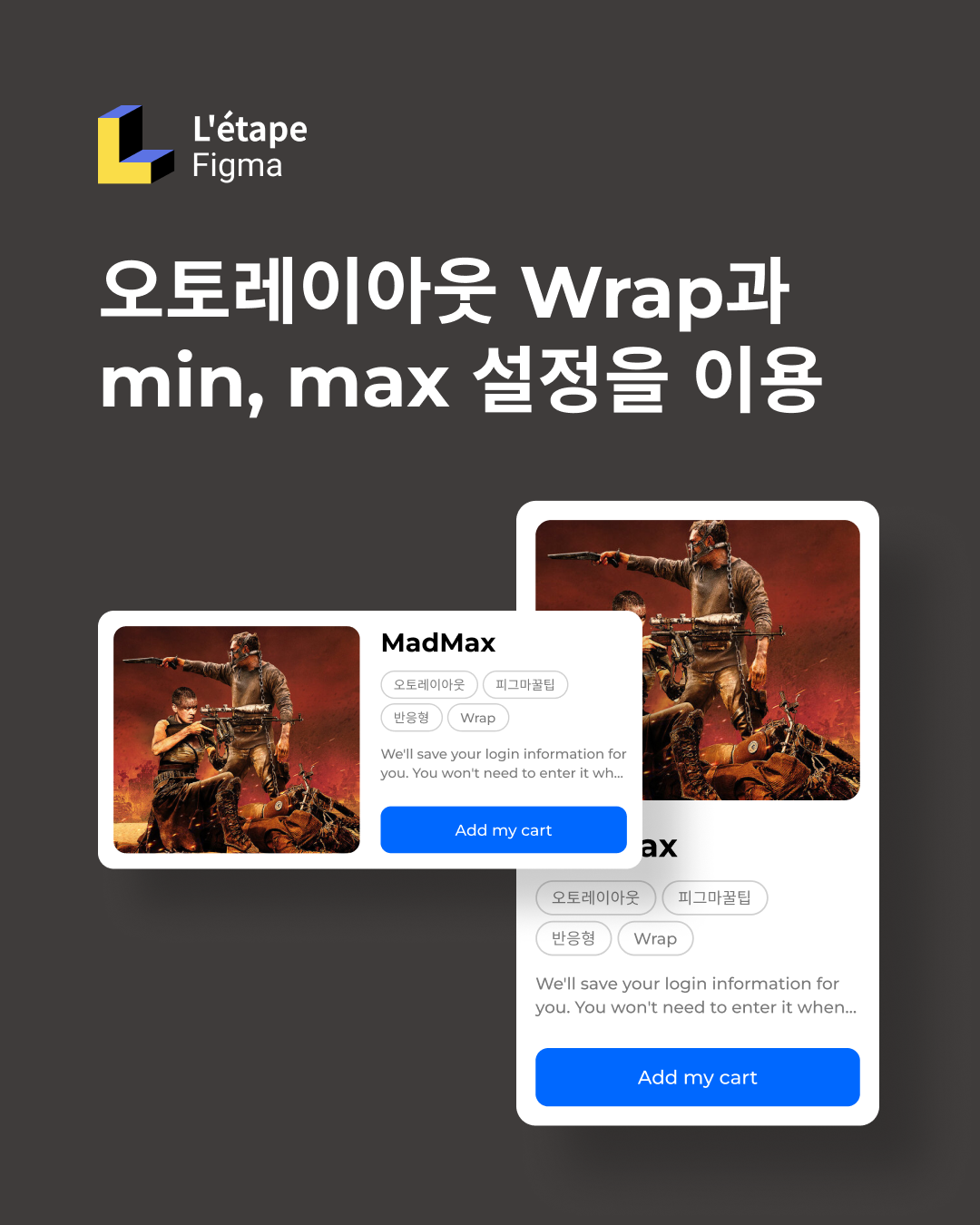
오늘은 피그마에서 오토레이아웃 wrap과 min width, max width를 활용한 반응형 카드를 만들어볼게요~
피그마의 오토레이아웃을 이용하면 디바이스 크기에 대응하는 Responsive web을 비교적 쉽게 만들 수 있어요.

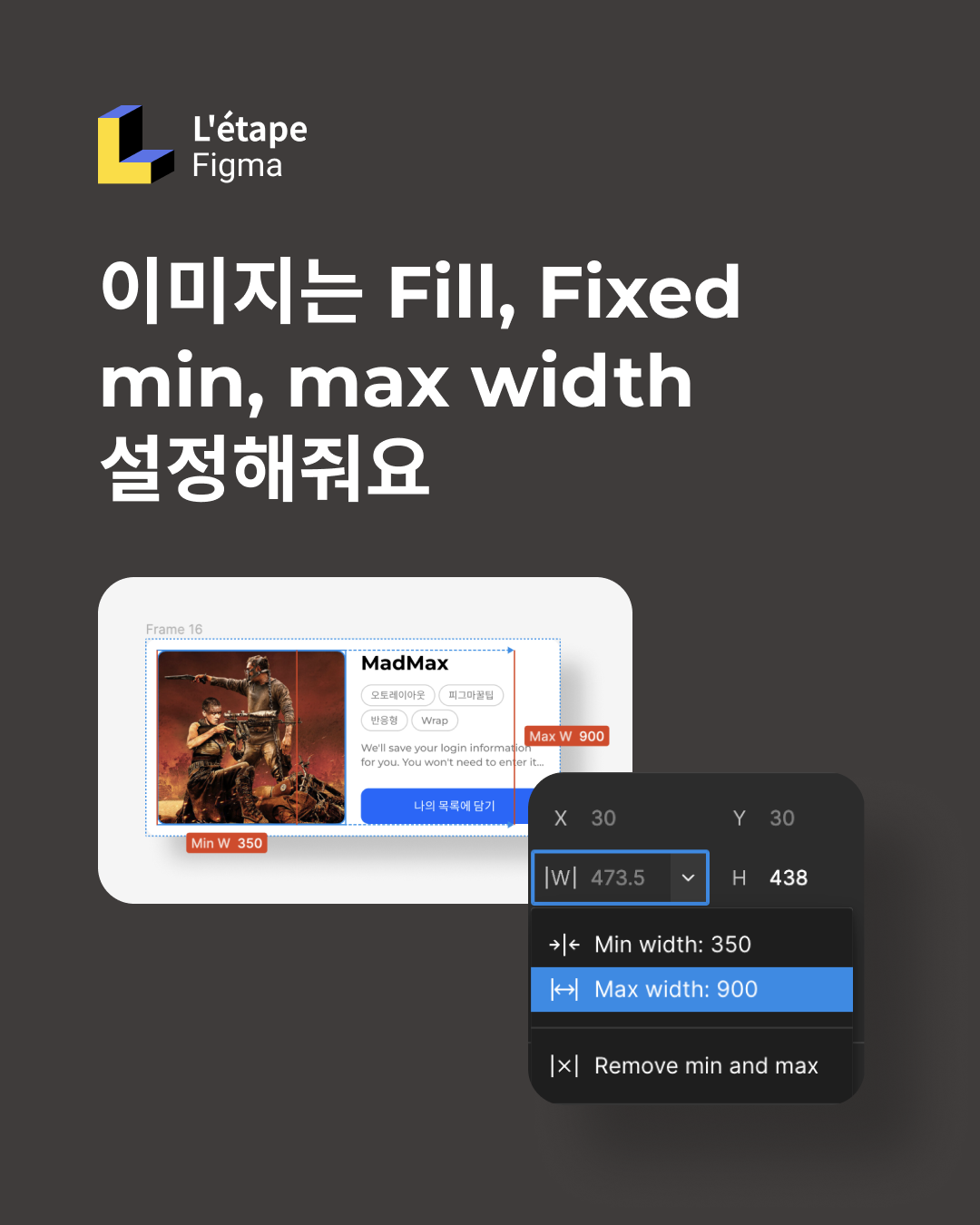
카드 왼쪽에 들어갈 이미지는 우선 FiIl x Fixed를 줍니다.
그리고 Min width와 Max width도 값을 설정해 줍니다. Min, max를 설정해 주니 빨간색 가이드라인이 나타납니다.
이미지는 빨간색 가이드 라인 안에서만 움직이게 될 거예요~

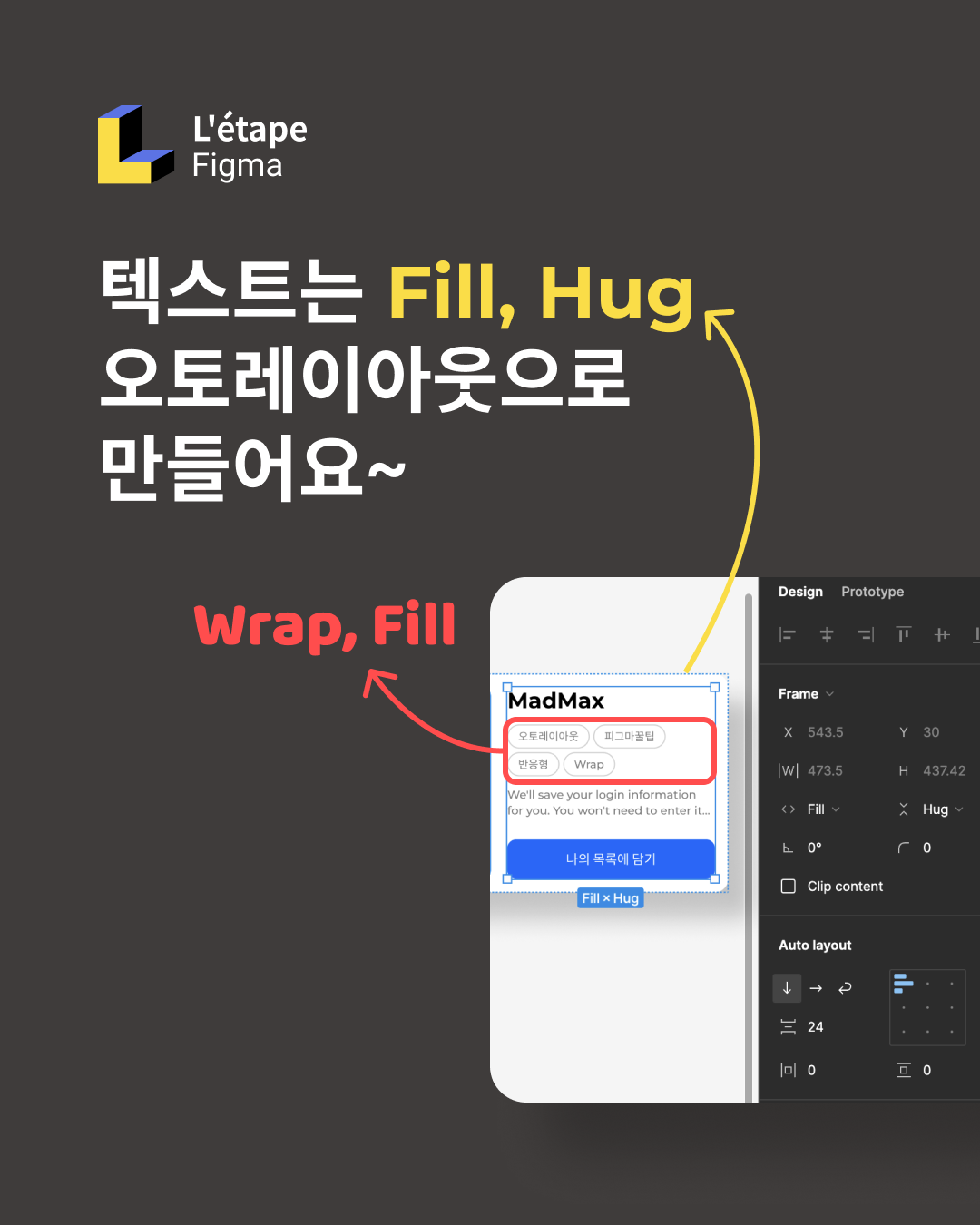
카드 왼쪽에 들어갈 텍스트는 모두 Fill로 늘어나거나 줄어들어도 영역 내에 가득 차게 해 줍니다.
텍스트 중간의 "chips"들은 오토레이아웃 Wrap, Fill로 설정해 줍니다.
"칩(Chips)"이란?
구글 머티리얼 디자인에서 정의한 용어로써 UI 디자인에서 사용되는 작은 정보 조각입니다. 일반적으로 텍스트 또는 아이콘으로 표시되며, 사용자가 선택하거나 입력할 수 있는 기능을 제공합니다. 칩은 주로 태그, 레이블, 필터 옵션 등으로 사용되며, 사용자가 선택 상태를 나타내거나 선택할 수 있는 선택지를 제공합니다. 칩은 사용자 경험을 향상하고 정보를 시각적으로 구조화하는 데 도움을 주는 중요한 UI 요소입니다.

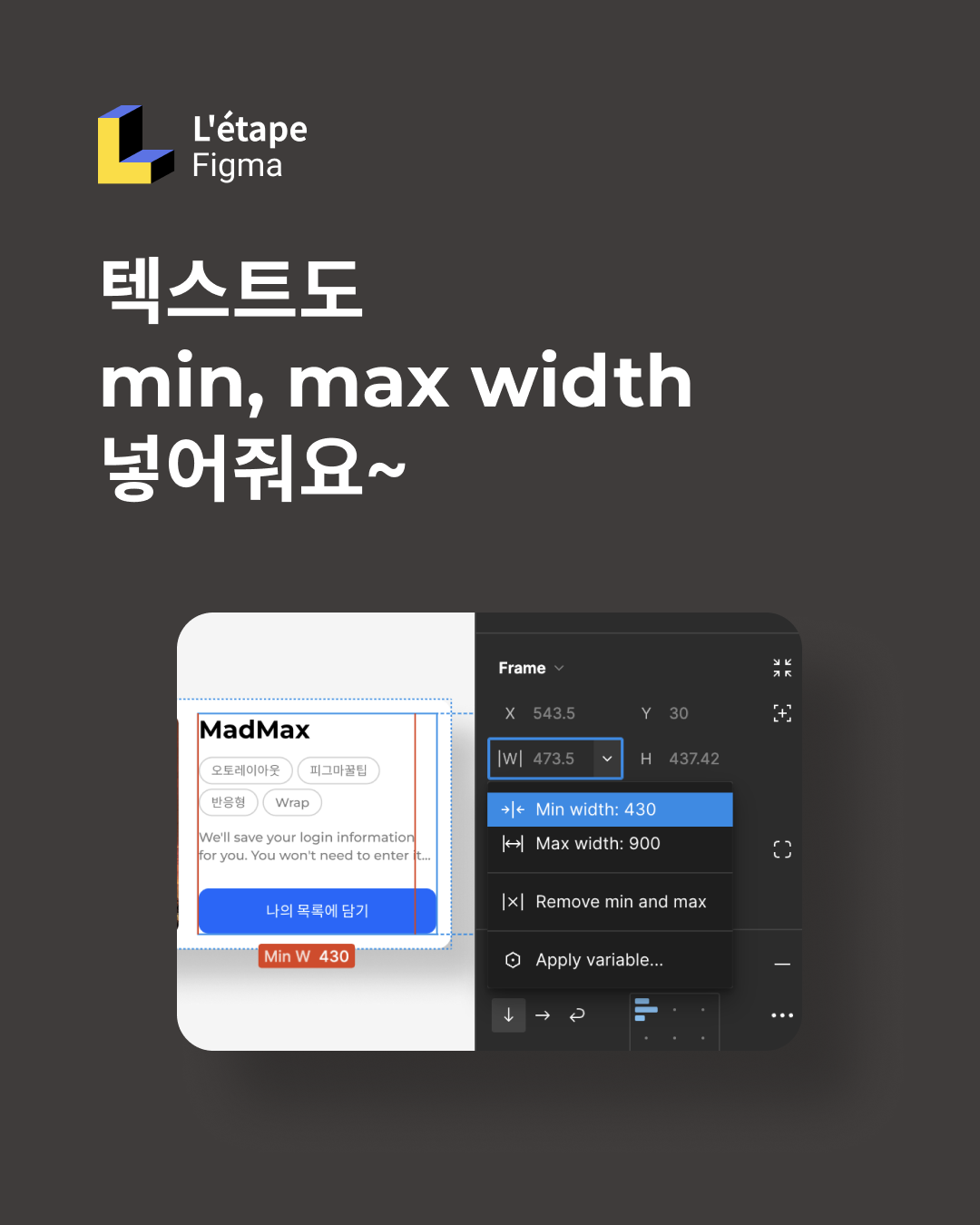
텍스트를 감싸는 오토레이아웃을 만들어 줍니다(단축키 Shift + A).
역시 Min, max width를 설정해 줍니다.

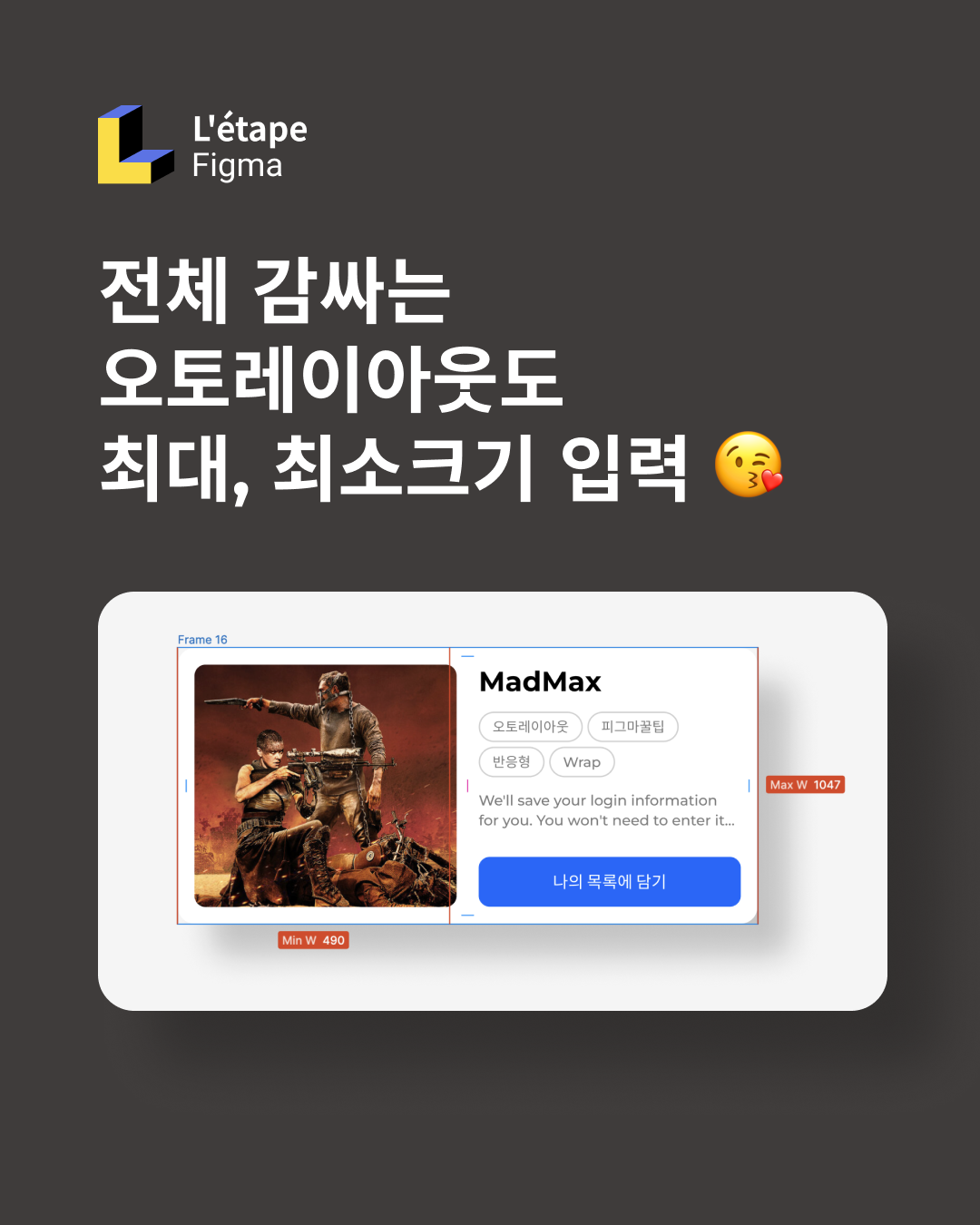
마지막으로 전체를 감싸는 오토레이아웃을 만들어 주고, Min, max width를 넣어줍니다.
세로형과 가로형의 카드가 하나의 한 장의 디자인으로 모두 적용되었습니다.
위 카드 디자인으로 여러 가지 형태의 반응형 디자인에 넣어 테스트해 보세요~
실제 구동에 가까운 프로토타입으로 아이디어를 탐색하고 서비스를 테스트해 보고 문제점을 검증해 보시길 바랍니다.
여러분의 아이디어를 들려주세요~
다루어주었으면 하는 콘텐츠, 피그마 관련 질문, UXUI 관련 문의사항 모두 환영입니다.
Letape Figma 레탑피그마
figma 웹기획 UI/UX 전문 교육
www.letapefigma.com
레탑피그마 오픈 채팅방 문의
https://open.kakao.com/o/sJdtEyCe
레탑 피그마
#figma #피그마 #레탑피그마 #피그마강의 #웹기획강의 #웹기획 #figma강의
open.kakao.com
'UXUI 디자이너의 Figma' 카테고리의 다른 글
| 피그마의 핵심 기능 컴포넌트(Component) 알아보기 (0) | 2023.07.10 |
|---|---|
| 피그마에서 스켈레톤(Skeleton) 만들어주는 플러그인 (0) | 2023.07.10 |
| 피그마에서 반응형 웹 만들기 - 오토레이아웃 (0) | 2023.07.10 |
| 피그마에서 브랜드 로고 SVG로 가져오기 (0) | 2023.07.10 |
| 피그마에서 디자인가이드 생성해주는 유용한 플러그인 (0) | 2023.07.10 |




