Visual Hierarchy(시각적 위계)의 중요성
오늘은 UXUI 디자인을 하면서 알아둬야 할 중요한 개념에 대해 이야기해보려고 합니다.
UXUI 디자인이든 그래픽 디자인이든 편집디자인이든 시각적 위계(Visual Hierarchy)에 따라 디자인하게 되는데요.
시각적 계층은 사용자 경험(UX)을 향상시키는 데 매우 중요한 역할을 합니다.
사용자가 정보를 쉽게 파악하고 이해할 수 있도록 하기 때문입니다.
따라서 디자인 작업에서 시각적 계층을 고려하는 것은 매우 중요합니다.

시각적 위계(Visual Hierarchy)란?
디자인 요소 간에 크기, 위치, 색상, 텍스트 스타일 등의 시각적인 속성을 이용하여, 사용자가 정보를 쉽게 파악하고 이해할 수 있도록 하는 것입니다. 이를 통해 디자인 요소 간의 연결성을 강조하고, 사용자에게 중요한 정보를 강조할 수 있습니다.
게슈탈트 심리학에 따르면 시각적 계층 구조는 일부 요소가 다른 요소보다 더 강하게 "눈에 띄거나" 주의를 끄는 경향이 있는 시각적 영역의 패턴으로, 중요한 계층 구조를 나타냅니다. 모든 시야에서 자연스럽게 발생할 수 있지만이 용어는 디자인에서 가장 일반적으로 사용됩니다.
시각적 위계에 따라 디자인을 하기 위해선 디자이너 자신이 어떤 정보가 가장 중요하고 눈에 띄어야 하는지 알아야 하겠죠~
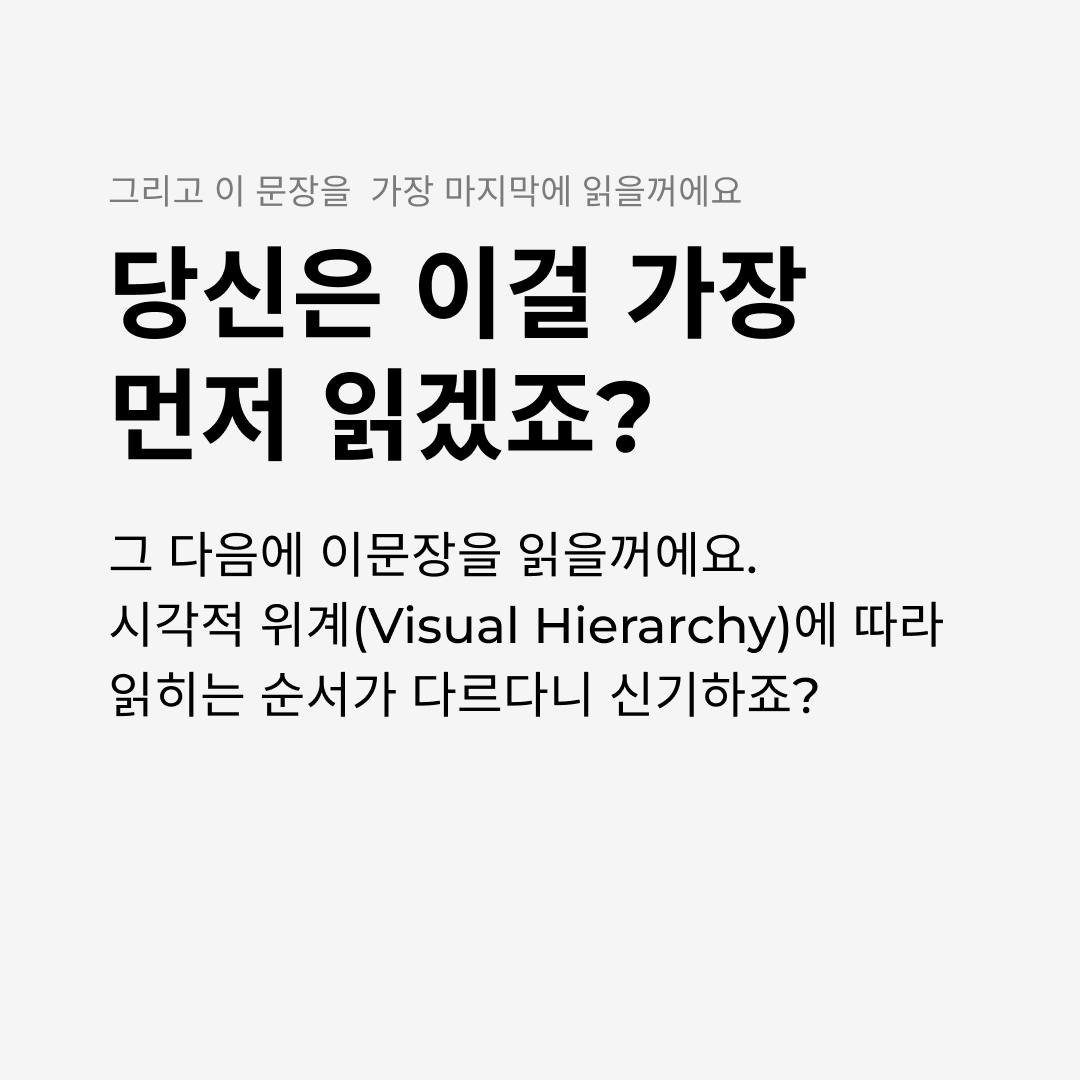
아래 이미지를 봅시다.

위 이미지를 예시로 보면 가장 굵고 큰 텍스트가 제일 먼저 눈에 띄고 읽힙니다.
정보의 중요도에 따라 시각적으로 다르게 표현해주는 일을 UXUI 디자이너가 하게 됩니다.
뿐만 아니라, 헤딩에 사용되는 폰트 크기와 굵기를 더 크게 하거나, 다른 색상을 사용하여 텍스트를 강조함으로써 시각적 계층을 만들 수 있습니다. 또한, 이미지나 아이콘을 사용하여 사용자의 눈길을 이끌거나, 배치된 요소의 상대적인 크기와 위치를 조정하여 시각적 계층을 만들 수도 있습니다.
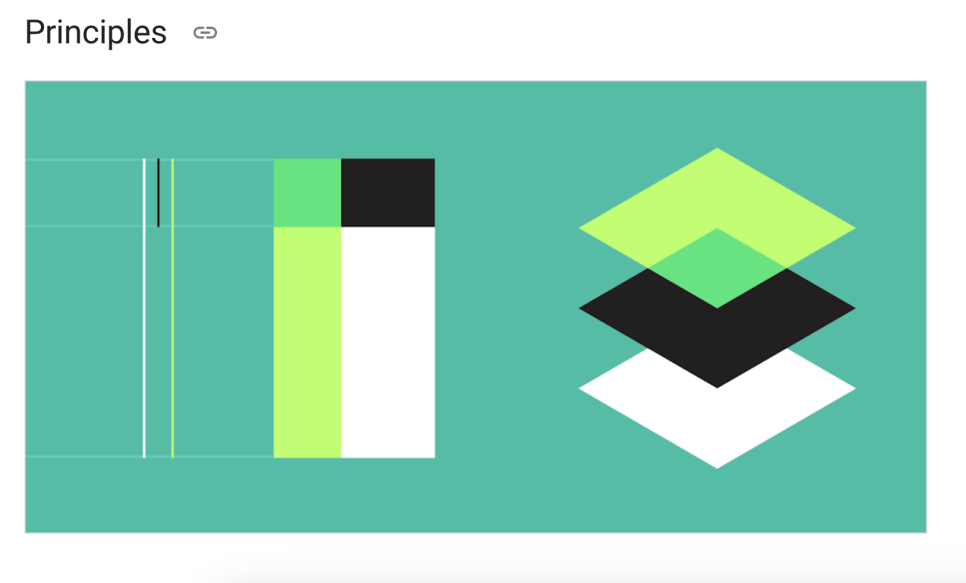
그래픽 요소로선 면 > 선 > 점 순으로 눈에 띄게 되겠죠.
그렇다면 플랫디자인(Flat Design)에선 어떻게 시각적 위계를 줄 수 있을까요?
대표적인 예시가 구글의 머티리얼 디자인 입니다.
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
구글의 머티리얼 디자인(Material Design)은 모바일과 데스크톱 그 외 다양한 디바이스를 아우르는 하나의 일관된 가이드라인입니다.
안드로이드 전용 가이드라인인 머티리얼 디자인은 직관적이고 명확한 플랫 디자인이 특징인 디자인입니다.
그림자와 공간감으로 시각적 위계를 주자!
구글의 머티리얼 디자인처럼 플랫디자인에서의 시각적 위계는 쉐도우와 공간감으로 그 질서를 명확하게 보여주고 있습니다.
(머티리얼 디자인은 시각적 위계뿐만 아니라 자연스러운 애니메이션과 세세한 디테일을 통해 사용자들의 경험을 향상하는 더 많은 가이드라인이 있습니다. 자세한 사항은 구글 머티리얼 디자인 사이트에서 확인해 보세요~)

시각적 위계에 따른 디자인을 하기 위해선 참여하는 프로젝트의 목적을 나 자신이 정확이 알고 있어야 하며,
반복적인 프로토타입 설계/검증과 사용자의 피드백에 귀를 기울이는 디자이너가 되어야 하겠습니다.
Letape Figma 레탑피그마
figma 웹기획 UI/UX 전문 교육
www.letapefigma.com:443