피그마 신규 업데이트 Variables Boolean 사용하기
오늘은 피그마 신규 업데이트 Variables 기능 중 Boolean을 알아볼게요.
현재 Variables 기능은 무료플랜에서는 지원되지 않고, 유료플랜에서만 사용가능합니다.
Variables 타입에는 Color, Number, String, Boolean이 있습니다.

모두 변수 지정 가능한 항목들이죠. 하나의 트리거에 여러 가지 변수를 지정할 수도 있습니다.


버튼을 누르면 알림뱃지가 활성화되고 카드에 물건이 담길 때마다 숫자가 늘어나는 프로토타이핑을 해볼 거예요.
1) 아이콘 뱃지 비활성화, 활성화 (Boolean)
2) 뱃지 안의 숫자 증가 (#Number)
3) 장바구니, 구매하기 버튼에서 제어
의 프로세스를 생각해 봤습니다.

아이콘과 버튼을 우선 컴포넌트 베리언트(Component variants)로 만들어줍니다.

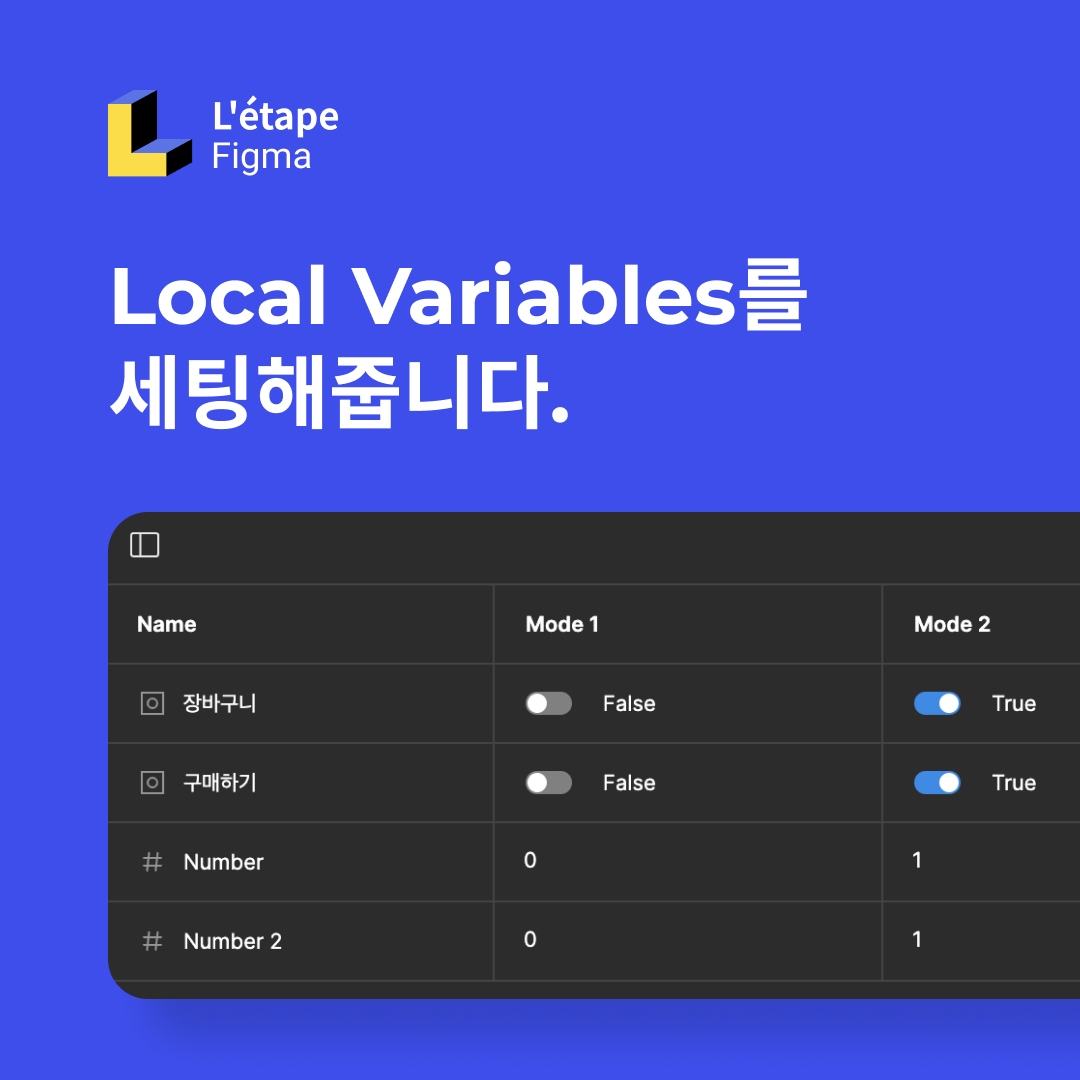
Local variables 패널로 가서 새로운 베리어블을 생성해 줍니다.

Create variable 버튼을 눌러 Boolean을 생성해 줍니다.
버튼 두 개와 숫자 두 개를 추가해 줬어요~

Boolean은 두 가지 경우만 있어요.
False와 True

아이콘의 Variants도 False와 True로 맞춰줍니다.

아이콘 인스턴스 패널 오른쪽에 마우스를 올려보니 Assign variable 아이콘이 보입니다.
아까 Local variables에 세팅해 두었던 장바구니 Boolean이 보이는군요.
이제 Variable과 아이콘이 연결되었습니다.

장바구니 버튼을 세팅해 줄 건데요,
프로토타입 탭으로 가서 On click > Set Variable > 장바구니 Boolean을 선택해 줍니다.
클릭했을 때 아이콘 뱃지에 상품이 담겨야 하니까 True로 연결합니다.
이제 버튼을 클릭했을 때 뱃지활성화가 되었습니다.
다음은 뱃지에 담긴 제품이 늘어났을 때 숫자가 증가하게 해 줄 거예요.

아이콘 컴포넌트의 숫자 텍스트 부분을 선택해 줍니다.
텍스트 패널에 베리어블 아이콘이 보이는군요. Apply variable 버튼을 눌러 아까 Local Variables에 설정해 둔 #Number를 연결해 줍니다.

장바구니 버튼의 프로토타입 탭으로 가서 On click 이벤트를 하나 더 추가해 줍니다.
Set variable은 위에서 아래로 순서대로 적용되게 될 거예요.
두 번째 Variable은 #Number로 선택해 줍니다. 그리고 증가될 +1을 입력해 줍니다.

이제 프레젠테이션을 확인해 보면 됩니다.
이번 업데이트 중 간편 프레젠테이션 뷰 단축키가 생겼어요~
단축키 Shift + Space로 빠르게 프리뷰를 확인해 볼 수 있습니다.
이렇게 오늘은 2023 Figma Config 업데이트 기능인 Variables Boolean으로 간단히 프로토타입을 만들어 봤는데요.
비록 유료 플랜이어서 아쉽기는 하지만, 디자인 작업 효율을 높일 수 있고, 더욱 확장성이 있는 다양한 아이디어를 구현해 볼 수 있을 것으로 기대됩니다.
Letape Figma 레탑피그마
figma 웹기획 UI/UX 전문 교육
www.letapefigma.com
레탑피그마 오픈 채팅방 문의
https://open.kakao.com/o/sJdtEyCe
레탑 피그마
#figma #피그마 #레탑피그마 #피그마강의 #웹기획강의 #웹기획 #figma강의
open.kakao.com