피그마에서 모달팝업 프로토타입 만들기
오늘은 피그마 프로토타입을 이용하여 모달(modal) 팝업을 만들어 볼게요!
모달과 레이어팝업 차이점은 뭘까요?
모달(modal)과 레이어 팝업(layer popup)은 모두 웹사이트나 앱에서 사용되는 팝업 유형입니다.
모달은 다른 요소들과 상호작용이 불가능한 팝업창을 의미합니다. 즉, 모달 팝업이 활성화되면, 사용자는 다른 요소들과 상호작용할 수 없고, 모달 팝업을 닫기 전까지는 다른 작업을 수행할 수 없습니다. 모달 팝업은 대개 경고 메시지, 로그인 폼, 이미지 뷰어 등에 사용됩니다.
반면, 레이어 팝업은 모달과 달리 다른 요소들과 상호작용이 가능한 팝업창을 의미합니다. 레이어 팝업이 활성화되면, 사용자는 다른 요소들과 상호작용할 수 있고, 레이어 팝업을 닫지 않아도 다른 작업을 수행할 수 있습니다. 레이어 팝업은 대개 더 많은 정보나 선택지를 제공하는 메뉴, 드롭다운, 알림 메시지 등에 사용됩니다.

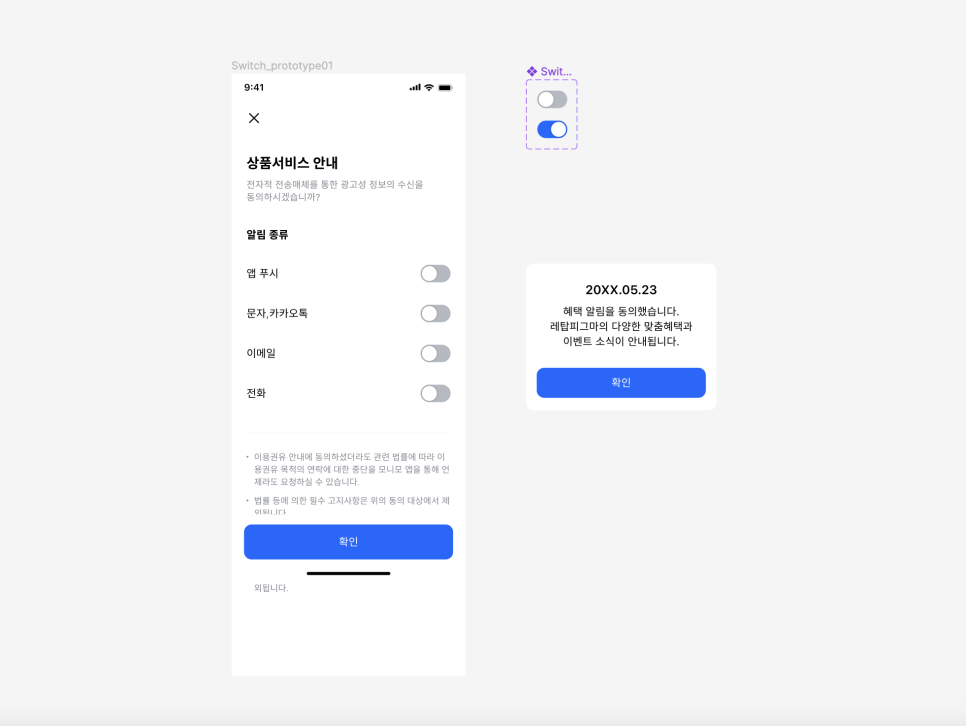
위와 같은 프레임을 만들어 줍니다.
하단의 확인 버튼은 프로토타입에서 스크롤되도 고정(Fixed)으로 만들어두었어요~

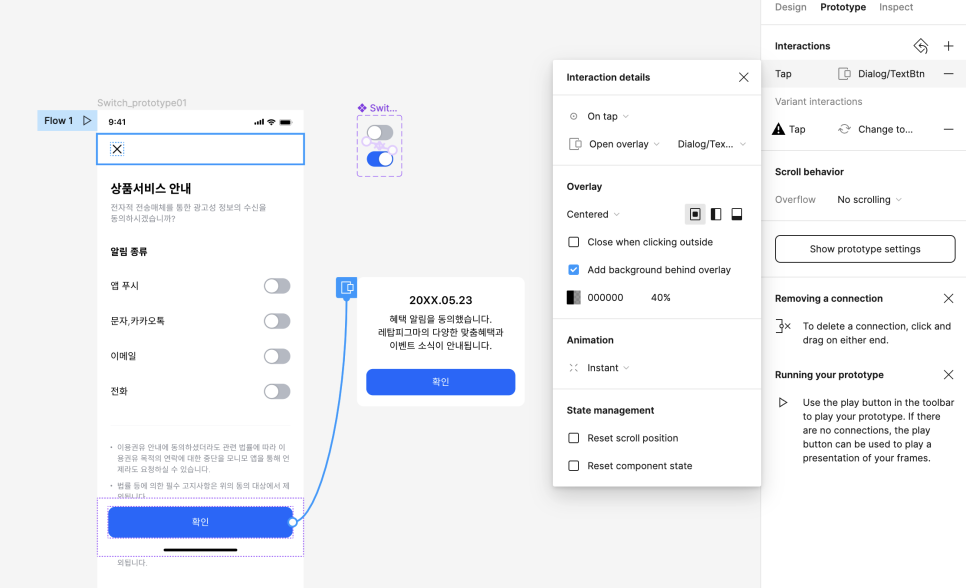
하단 플로팅 버튼을 모달팝업 디자인에 프로토타입 연결해 줍니다.
설정은 On tap > Open overlay로 설정합니다.
그럼 같은 화면에 팝업만 띄워지게 될 거예요~
Ovelay 속성에 위치 Centered로 바꿔주고,
Close when clicking outside를 체크 해제 해줍니다.
Close when clicking outside는 모달 바깥쪽을 클릭하면 모달창이 닫히게 되는 속성인데.,..
저는 모달창에 확인버튼이 있으니 위 설정은 해제했어요~
Add background behind overlay는 모달창 뒤로 보이는 화면을 딤드(Dimd) 처리할 거냐는 속성인데요.
저는 40% Opacity 검은색 디드로 설정해 줬습니다.

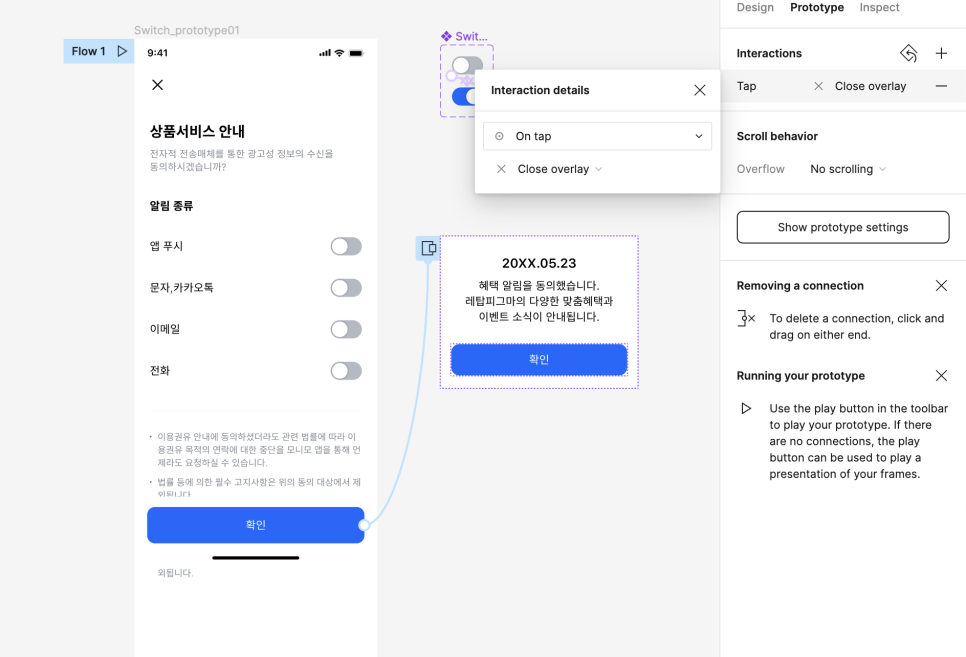
이제 모달창의 버튼을 누르면 닫히게 해 줄게요~
모달창의 확인 버튼에 인터렉션 디테일을 추가해 줍니다.
On tap > Close ovelay 해주면 간단하게 모달팝업이 완성되었습니다.
Letape Figma 레탑피그마
figma 웹기획 UI/UX 전문 교육
www.letapefigma.com
레탑피그마 오픈 채팅방 문의
https://open.kakao.com/o/sJdtEyCe
레탑 피그마
#figma #피그마 #레탑피그마 #피그마강의 #웹기획강의 #웹기획 #figma강의
open.kakao.com