UXUI 디자이너의 Figma
피그마에서 토글버튼 프로토타입 만들기
UXUI디자이너 니키쌤
2023. 7. 5. 11:56
오늘은 피그마에서 토글버튼(Toggle Button) 프로토타입을 만들어볼게요~
토글이란 하나의 설정 값으로부터 다른 값으로 전환하는 것입니다. 토글이라는 용어는 오직 두 가지 상태밖에는 없는 상황에서, 스위치를 한번 누르면 한 값이 되고, 다시 한번 누르면 다른 값으로 변하는 것을 의미합니다.
토글스위치는 두 가지 상태만을 가지고 있는 스위치예요.
앱의 푸시알림에 많이 쓰이는 버튼이죠~
피그마에서도 토글버튼을 간단히 프로토타이핑 할 수 있습니다.

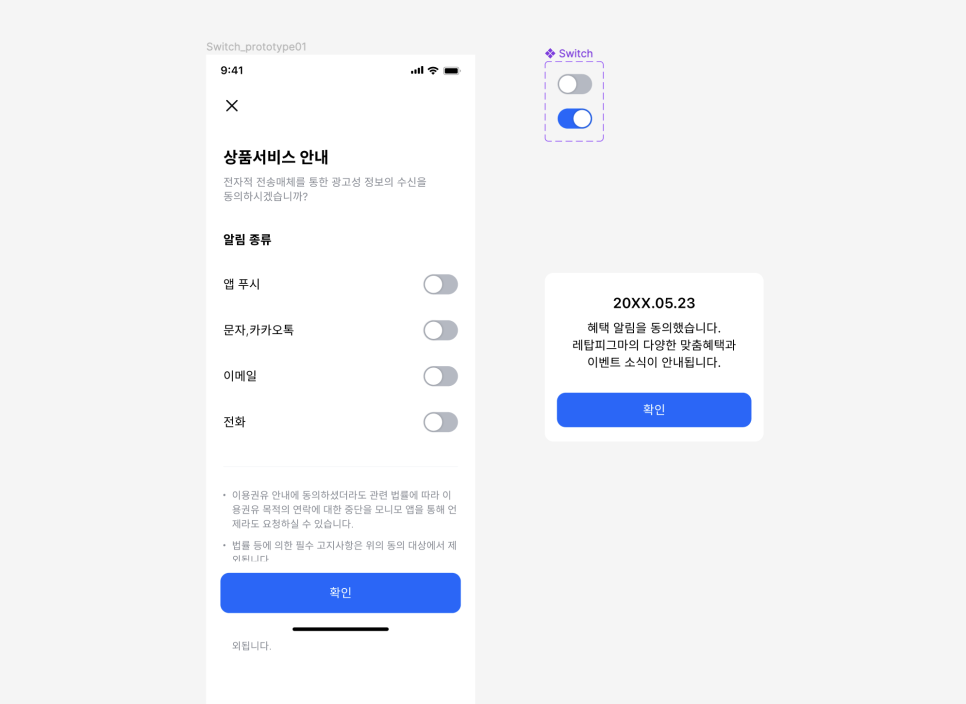
우선 위와같은 프레임을 디자인해 줍니다.

그리고 토글버튼을 디자인하고 컴포넌트 베리언트로 만들어줍니다.

프로토타입 탭으로 가서 on 상태의 버튼을 off 상태의 버튼에 연결해 줍니다.
Smart animate를 Ease in and out으로 설정한 후 시간은 200m를 줍니다.
마찬가지로 off 버튼도 on에 연결해 주고 같은 속성을 설정해 줍니다.

프레임 안에 만들어둔 컴포넌트를 인스턴스로 넣어줍니다.

프로토타입이 잘 적용되었는지 리뷰화면으로 확인해 보세요~
다음은 위 영상에서 본 모달(modal) 팝업 프로토타입에 대해 포스팅할게요~
Letape Figma 레탑피그마
figma 웹기획 UI/UX 전문 교육
www.letapefigma.com
레탑피그마 오픈 채팅방 문의
https://open.kakao.com/o/sJdtEyCe
레탑 피그마
#figma #피그마 #레탑피그마 #피그마강의 #웹기획강의 #웹기획 #figma강의
open.kakao.com