피그마에서 드롭다운 메뉴만들기
피그마의 강력한 기능이라면 프로토타입도 큰 부분을 차지한다고 생각하는데요.
다양한 화면대응이 가능하고 구현할 기능을 미리 보여줄 수 있다는 점이 큰 장점입니다.

오늘은 피그마에서 드롭다운 메뉴를 간단히 만들어 볼게요~
Component와 Variants만 알면 쉽게 만들 수 있습니다.

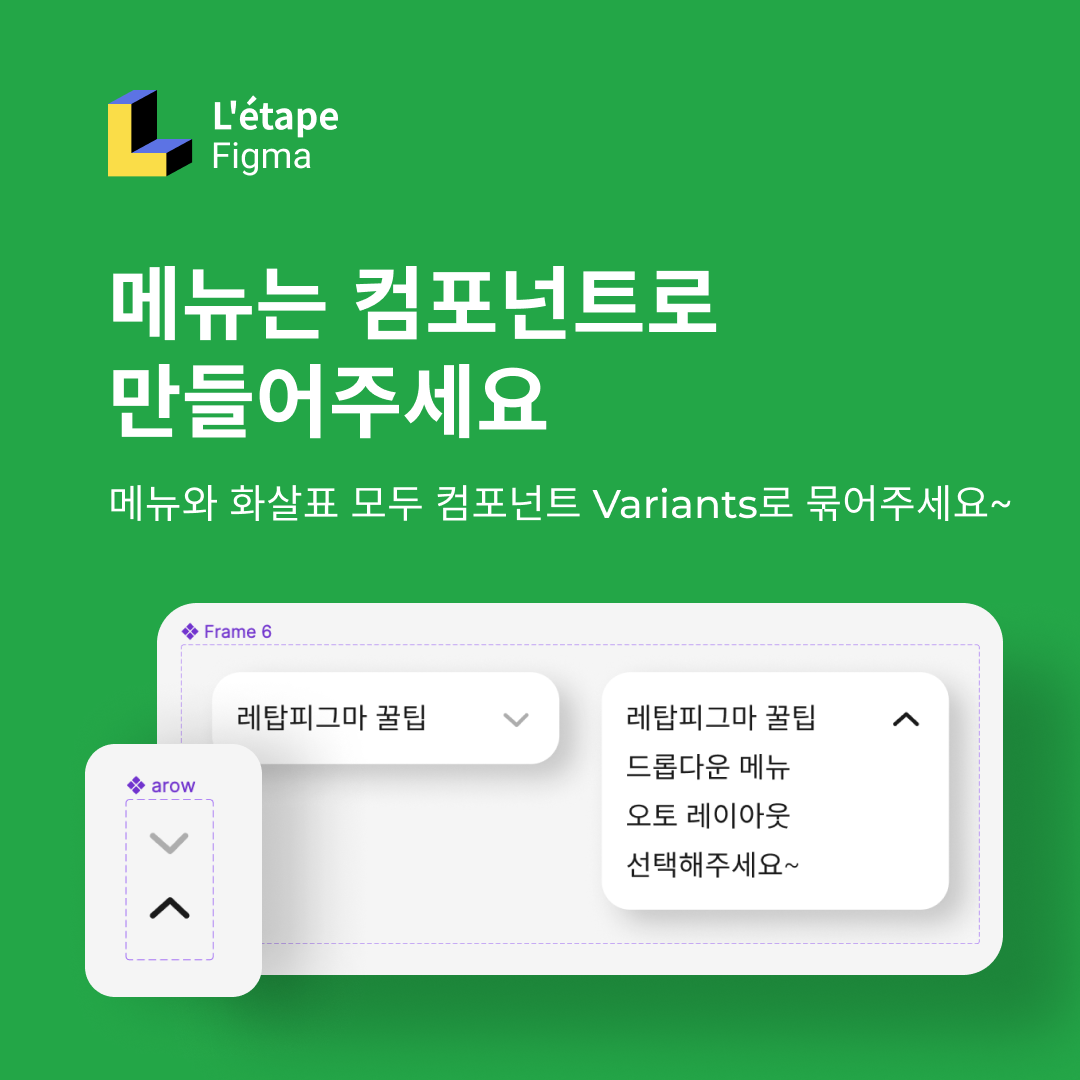
먼저 드롭다운 디자인을 만들어 주세요.
마우스 오버 전과 오버 후의 메뉴를 컴포넌트 Variants로 묶어주세요.
화살표도 컴포넌트 Variants로 만들어 줍니다.
Component는 재사용 기능한 화면 구성요소이며, 버튼(button), 토글(toggle), 카드(card), 텍스트 필드(text field)처럼 반복적으로 사용하는 요소를 디자인 에셋으로 저장해 두고 사용하면 UI 제작 시 시간을 단축시키는 장점이 있습니다.

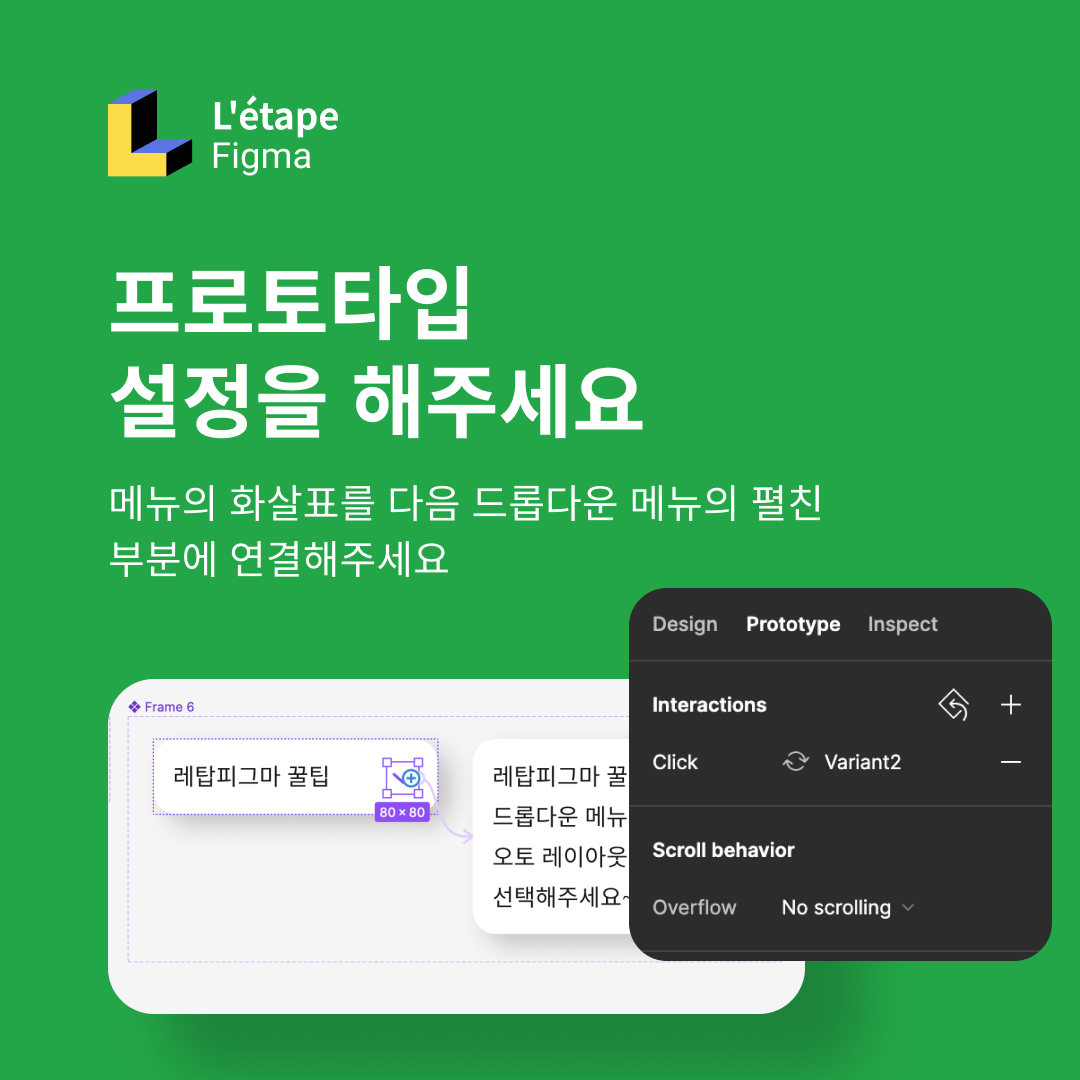
프로토타입 탭으로가서 interaction 옵션을 click을 줍니다. 화살표를 펼쳐진 탭 메뉴에 연결해 주세요.
화살표를 클릭하였을 때 메뉴가 펼쳐지는 인터렉션을 만드는 과정입니다.

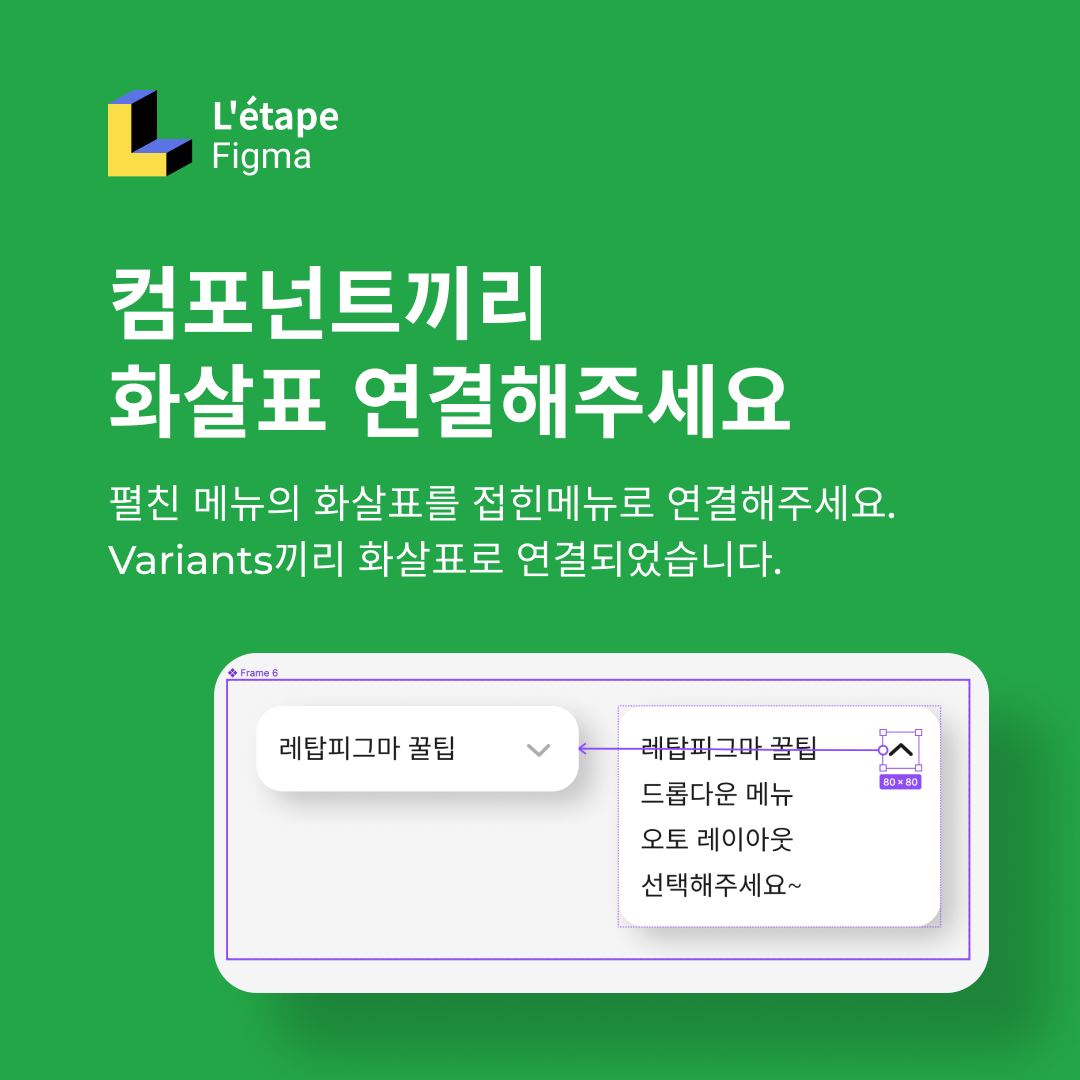
다음 펼쳐진 메뉴 화살표에서도 접인 메뉴로 인터렉션. 연결해 주세요.
Variants로 묶인 컴포넌트끼리 연결되었습니다.

그다음 Interaction detail로 패널을 열고 On click 설정, Smart animation은 Ease out 100ms 정도로 설정해 줍니다.
스마트 애니메이션은 에니메이션 종류를 여러 가지 적용해 보고 기능을 익혀주시는 게 좋습니다.
이제 완성된 드롭다운 메뉴를 테스트해 주시면 됩니다.
Letape Figma 레탑피그마
figma 웹기획 UI/UX 전문 교육
www.letapefigma.com