고정 헤더 영역
상세 컨텐츠
본문
오늘은 피그마에서 Design Guide를 만들어주는 플러그인을 소개해드릴게요~
작업을 하다 보면 WSG(Web Style Guide)를 만들어 공유해야 될 때가 있죠.


웹스타일가이드(Web Style Guide)란,
하나의 사이트에 다양한 페이지의 일관성을 주기위한 운영 가이드라인입니다.
피그마나 제플린으로도 공유하지만 문서로도 공유해야 될 일이 있습니다.
그런 의미에서 피그마의 플러그인 중 컴포넌트와 모듈 등 빠르게 스펙을 정리해서 보여주는 플러그인을 알려드릴게요.

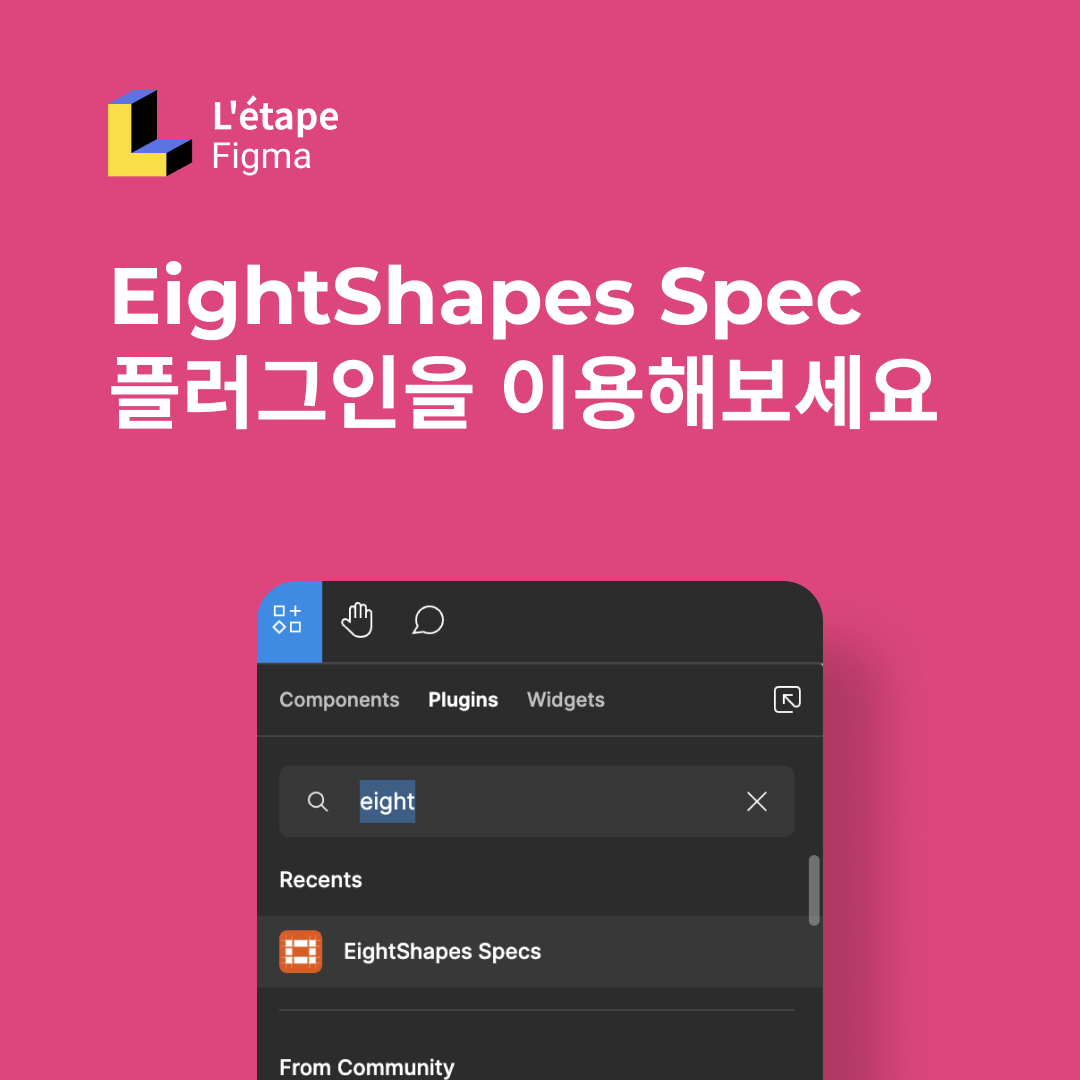
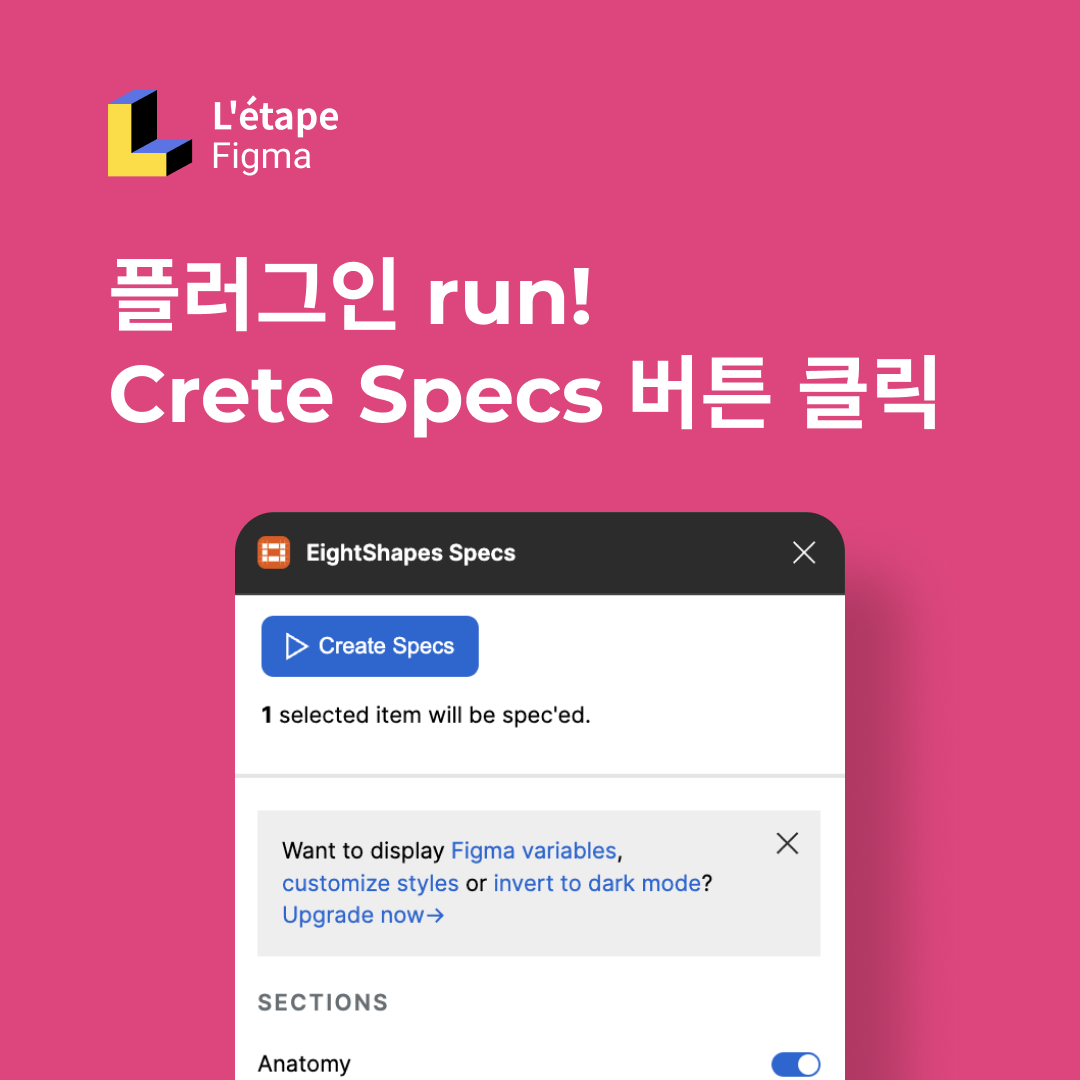
피그마 플러그인 탭에서 EightShapes Specs 플러그인을 받아줍니다.

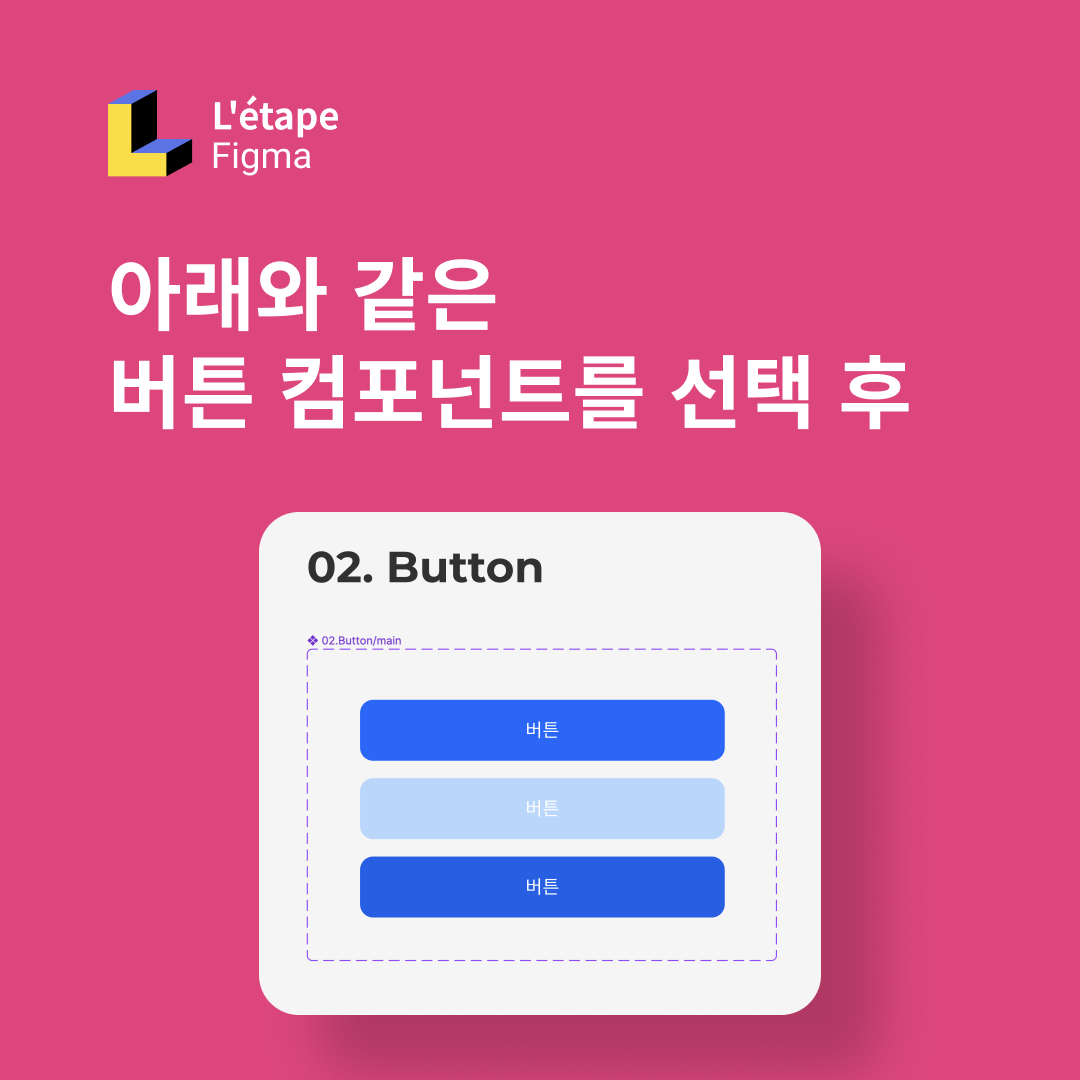
위와 같은 컴포넌트에 가이드를 만드려고 하는 경우 컴포넌트 선택 후 플러그인을 실행해 줍니다.

그리고 플러그인이 실행되면 Create Specs 버튼을 눌러줍니다.

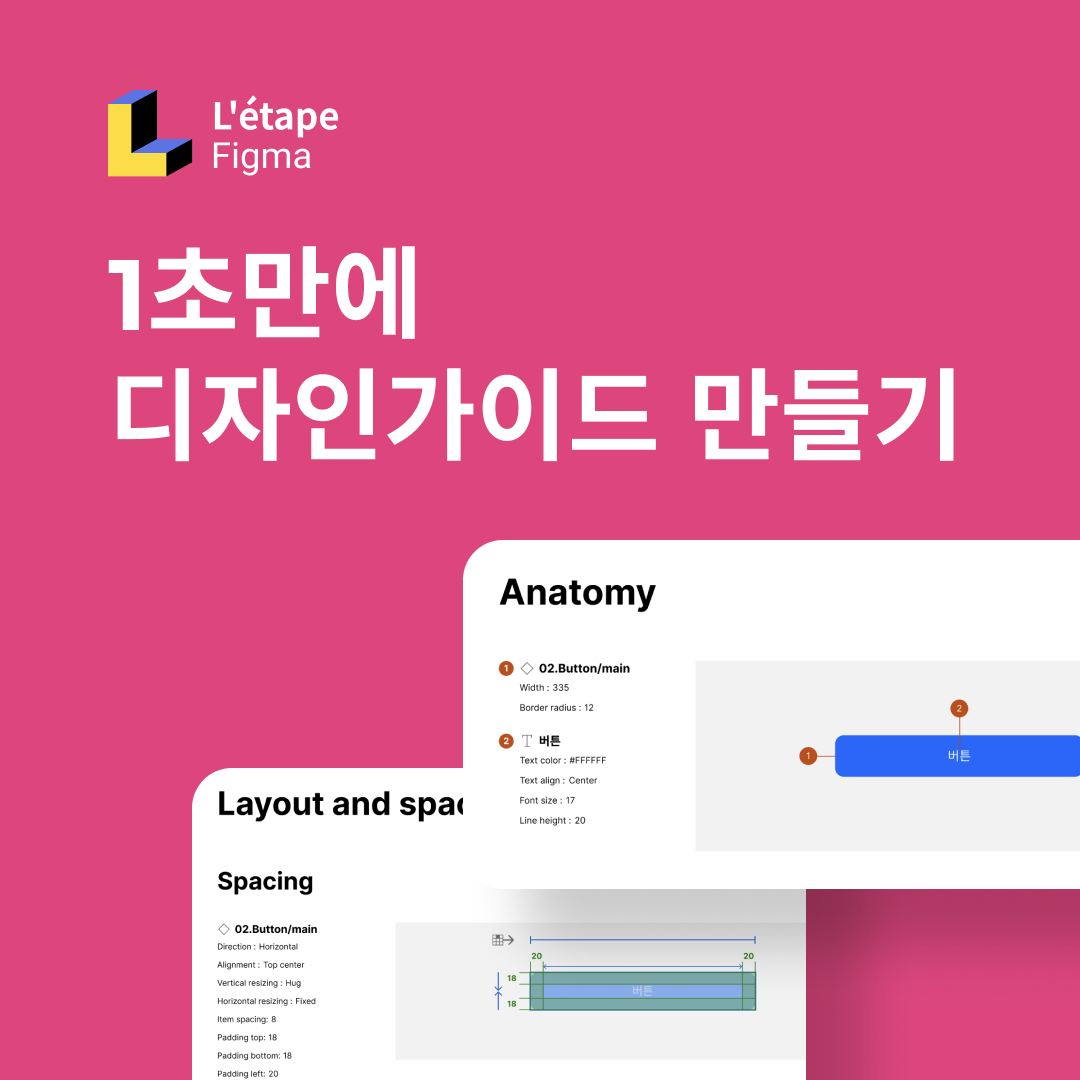
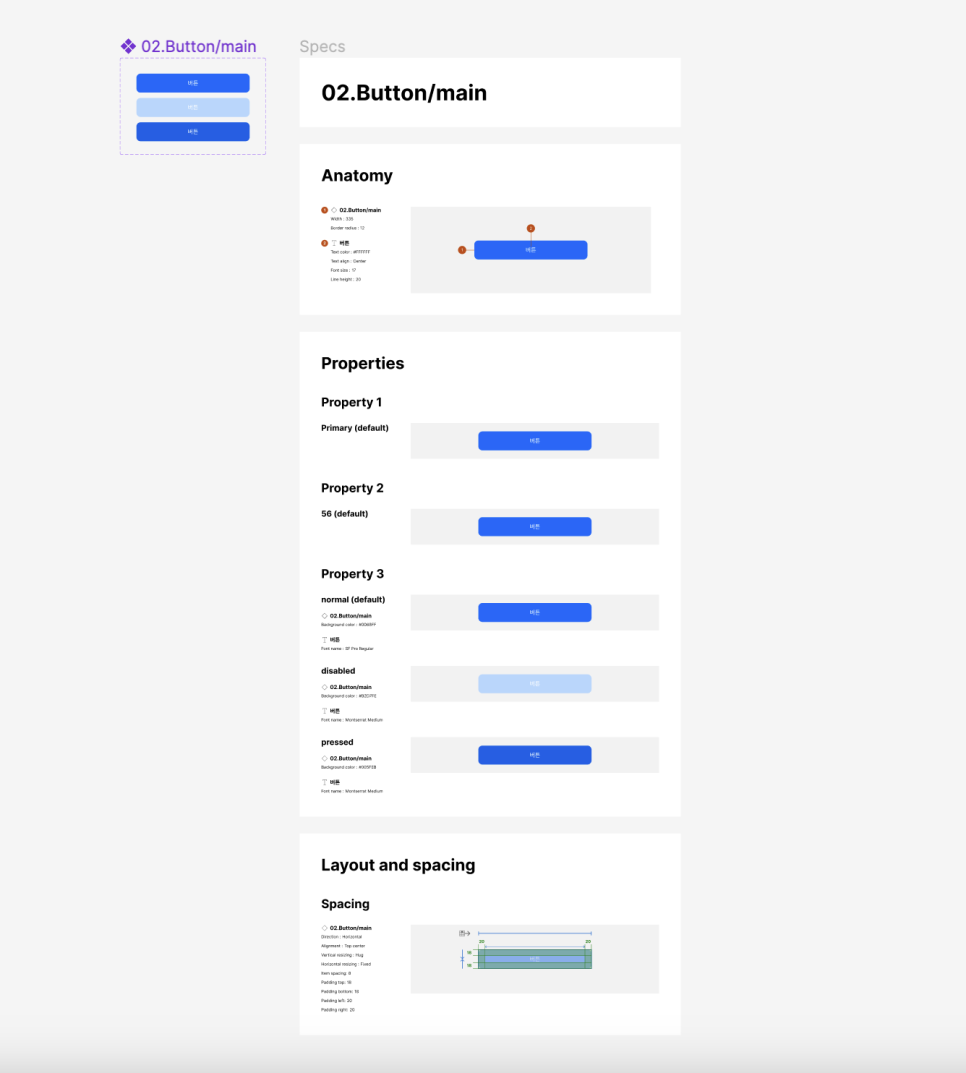
정말 빠르게 스펙 가이드라인이 생성되었어요~



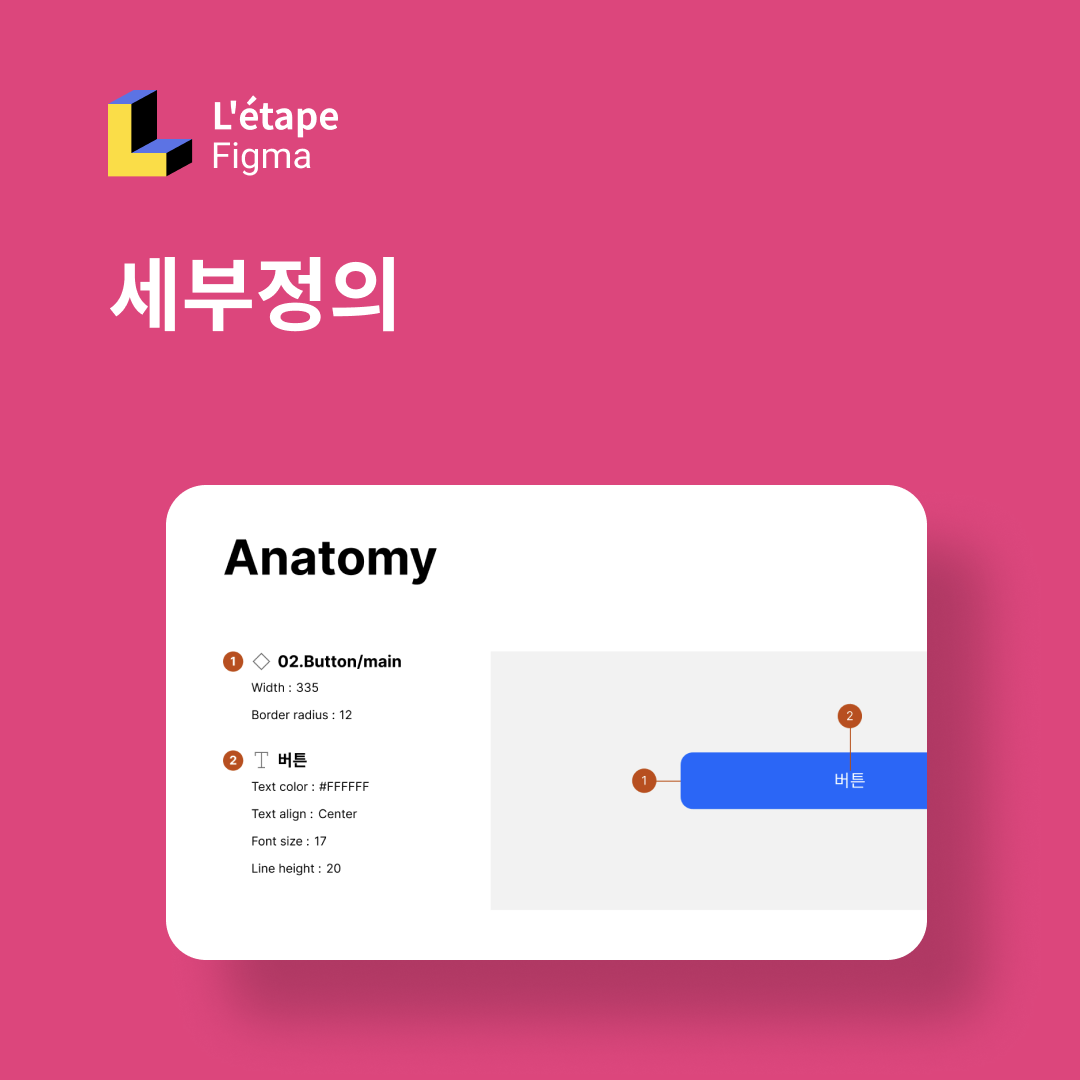
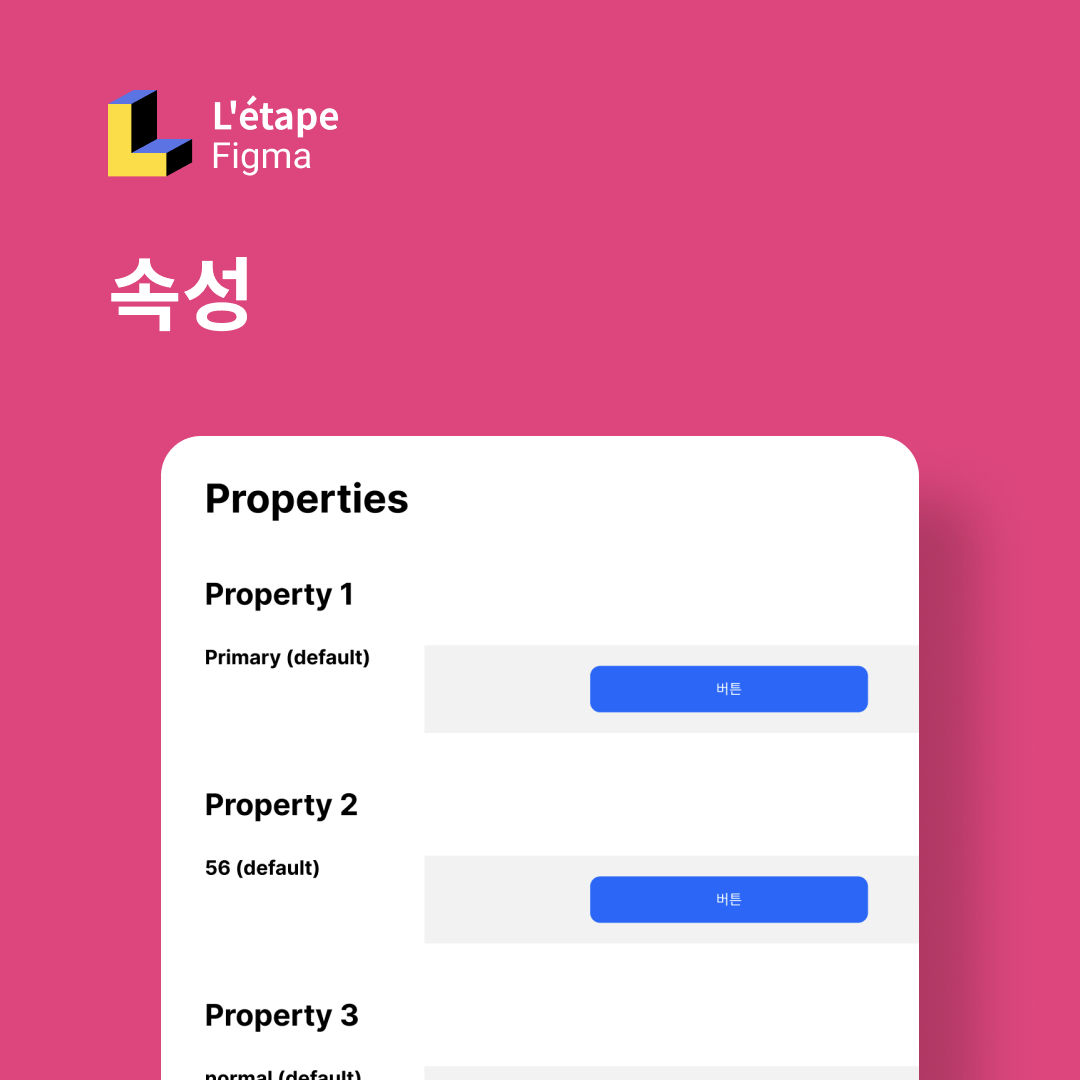
세부정의와 속성, 레이아웃과 간격까지 완벽하게 문서화되었습니다.
이 플러그인을 사용하면 디자인 요소의 크기, 간격, 컬러, 폰트, 줄 간격 등의 스타일 정보를 정확하게 확인할 수 있습니다. 또한, 디자인 요소 간의 상대적인 위치와 간격 등의 레이아웃 정보도 확인할 수 있습니다.
이를 통해 디자인 요소의 스타일과 레이아웃을 정확하게 파악할 수 있어, 디자인에서 생기는 불필요한 오류를 방지할 수 있습니다. 또한, EightShapes Specs는 스타일과 레이아웃 정보를 쉽게 공유할 수 있도록 기능을 제공하여, 협업 작업에도 큰 도움이 됩니다.
EightShapes Specs는 또한 무료로 제공되는 다양한 디자인 요소 템플릿을 제공하며, 이를 통해 더욱 빠르고 정확한 디자인 작업을 할 수 있습니다.

EightShapes Specs 플러그인으로 빠르고 효율적인 작업하시길 바랍니다~
Letape Figma 레탑피그마
figma 웹기획 UI/UX 전문 교육
www.letapefigma.com
레탑피그마 오픈 채팅방 문의
https://open.kakao.com/o/sJdtEyCe
레탑 피그마
#figma #피그마 #레탑피그마 #피그마강의 #웹기획강의 #웹기획 #figma강의
open.kakao.com
'UXUI 디자이너의 Figma' 카테고리의 다른 글
| 피그마에서 반응형 웹 만들기 - 오토레이아웃 (0) | 2023.07.10 |
|---|---|
| 피그마에서 브랜드 로고 SVG로 가져오기 (0) | 2023.07.10 |
| 피그마 작업시간 단축시켜주는 그래프, 차트 생성 추천 플러그인 (0) | 2023.07.10 |
| 피그마 업데이트 Variables로 만든 프로토타입 예제 (0) | 2023.07.08 |
| 피그마 신규 업데이트 Variables Boolean 사용하기 (0) | 2023.07.08 |




